コツコツenchant.jsの勉強させて頂いております^^ 現在は、ダイアログの表示部分を勉強中です。 今まで作成していたiアプリの場合は、Spriteクラスを利用してダイアログを実装していました。 ダイアログ画像や選択矢印(セレクトカーソル)、説明文など全部、自分で用意して表示していました。 画像作成やレイアウトは私のセンスが皆無なので、かなりつらい作業でしたね。。プログラムも表示関連、イベント関連、データの引渡しなどコツコツ実装する必要がありました。(最終的にライブラリ化して、ある程度は共通利用出来るようにしましたが、そこまでが長い...。)

enchant.jsの場合も、iアプリと同じようにSpriteクラスを利用してダイアログ表示を試みてみました。ダイアログ画像やボタン画像は手作りです。iアプリと違って個別Spriteのマウスクリックイベントが簡単に検出できるため、実装は楽でしたね。素晴らしっす。最新技術(では無いらしいですが)^^

↑ですが、見たとおり私はセンスも技術もイマイチなので(こ、これでも色々訓練した結果です(´;ω;`))、見た目はアレですが。。。 で、迷ったのが、ダイアログの実装方法です。 今までのSpriteでの表示は、知っているやり方なので時間はかかりますが(私は)、確実に出来ることです。 かったりぃな~と思っても、予想完成時間も見積もれるから、モチベーションも保てます。(コツコツ時間かければ確実に終わるの分かるから) でも、HTML5やJavaScriptを勉強しているうちに、JQueryというJavaScriptのライブラリ?を知ってしまいました。。いつもながら遅いのですけどね。こちらで実装するとプログラムというよりはHTMLの記述だけで自由に色々と何でも実現できることが分かりました。いえ。まだ全然わかっていないんですけどね。 もう、自分で1から実装するのは今更、(´;ω;`)
なので、これを今後は利用しようなか、と。なんか10年前は「ライブラリや部品再利用などで、作れば作るほど今後は何もしなくて良いよ~」、という時代だったと思っていたのですよ。全てルール化、共通化、ノウハウ化していて。 でも、なんか今は、都度一から作ってませんか? ベンダーに依頼した画面とか検収すると、
「ユーザインタフェースは、今回初めて設計、考えました!」
「なので、画面毎にバラバラな部分もあります!」
「プログラム実装も個別プログラマにお願いしているので、挙動は違います!」
「そこは特に共通化もなんもないので、個別に作りこみしています!なので変更するには全画面分のプログラム改修が発生しますよ!!」
「メッセージも特にルール化してませんし、プログラムに直に書いてます!」
とかばっか!!!!ボッタクリもいいとこっす。金返して欲しい。なんで、俺があんた方がやるべき、UTレベルのことしなくちゃならんの!?逆に金くれ!! とか、レベルさがってませんか? で、世界共通の仕組みには、ほぼ無条件に賛同レベルになっています。
80年代~90年代の国産PC時代も影響していますが。(S-OSは素晴らしかったんでしょうね。)共通化っていうのは、Android、iOSの話ではないですよ。 素晴らしいのは、enchant.js+JQueryで作ればAndroid、iOSでもPCのブラウザでも、どこでも動きますからね。eclipseもインストール不要。 HTML5+CSS3+JavaScript →enchant.js には、そんな理由で賛同しております。そこに加え、UI部分はJQuery利用ですね。
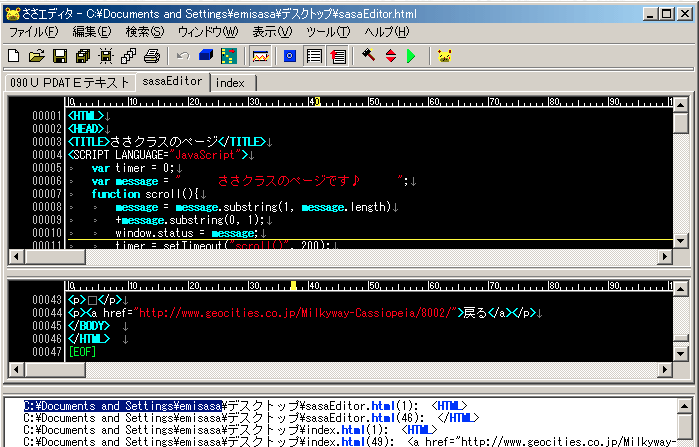
この5つの要素を使ったゲームエンジン・フレームワークを自分で作りたいですね。賛同はしていますが、自分自信でカスタマイズは必要です。 んで、上記を用いて、ちょっと実装してみたダイアログが下です。

なんもプログラム書かずに、HTMLをさくっと書いただけで、ダイアログ画像もボタン画像もなんも用意しなくても、こんな感じです。 す、すげー! ・ダイアログの表示 ・透明化 ・タグ化 ・画像表示 ・ボタン表示(しかも、マウスをボタンに重ねるとブルーに光る!!) をHTMLを、ちょろちょろ、っと記述しただけでプログラムレスで実現できてしまいました。。
しかも細かい部分はCSSをちょろへこ~て書くだけで何とでも出来ちゃう。 は~。 へ~。 今後は、UI部分は、これっすね。 もう、UI部分のプログラムなんてあんまり書きたくないもの。コダワリたいのは確かですけど。(見える部分ですからね。見える部分が、一番重要なのはiPhoneを見ても明らかですしね) できたら、ゲーム本質部分に時間をかけたいっすから。修行したいですからね。











































コメント
コメントはありません。