TiShadowをGruntで自動化する方法のメモです。TiShadowのインストール、設定方法メモはココ。
1.当該プロジェクト用のnpm初期設定
cd /Users/yamada/Titanium/Sazardry sudo npm init
上記は「Sazardry」というプロジェクトに対しGruntを設定する場合の例。 ↓npm init のpackage.json設定内容はテキトーにポチポチで。後で書き換えればOKだし。 コマンドが成功するとpackage.jsonがプロジェクトフォルダ直下に作成されます。
{
"name": "Sazardry",
"version": "0.1.0",
"description": "Sazardry",
"main": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "yamada",
"license": ""
}
2.Gruntのインストール
当該プロジェクトにGruntをインストールします。
sudo npm install grunt --save-dev
3.grunt-contrib-watchのインストール
続けて、Gruntによるファイル監視のプラグインgrunt-contrib-watchをインストールします。
sudo npm install grunt-contrib-watch --save-dev
4.grunt-tishadowのインストール
さらに、GruntからTiShadowを起動するプラグインgrunt-tishadowをインストールします。
sudo npm install grunt-tishadow --save-dev
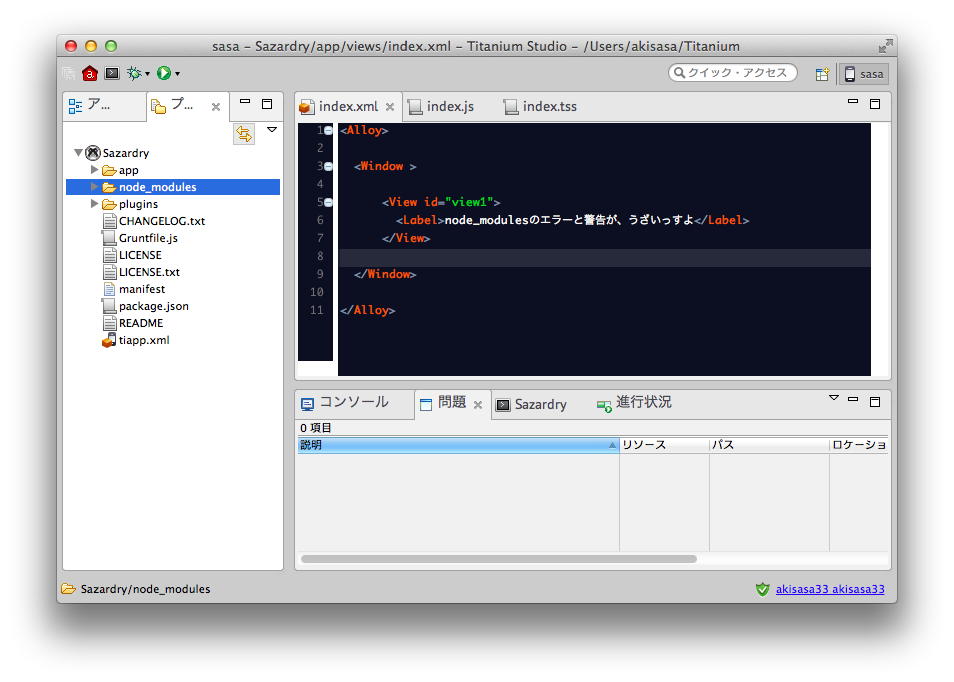
ここまでエラーなく完了していると、package.jsonが下記内容で自動更新されているはず。
{
"name": "Sazardry",
"version": "0.1.0",
"description": "Sazardry",
"main": "",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "yamada",
"license": "",
"devDependencies": {
"grunt": "~0.4.2",
"grunt-contrib-watch": "~0.5.3",
"grunt-tishadow": "~1.0.1"
}
}
5.Gruntfile.jsの作成
Gruntの実行内容を設定するGruntfile.jsを作成します。 ↓まず、package.jsonの”main”に”Gruntfile.js”と記述しておきます。
{
"name": "Sazardry",
"version": "0.1.0",
"description": "Sazardry",
"main": "Gruntfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "yamada",
"license": "",
"devDependencies": {
"grunt": "~0.4.2",
"grunt-contrib-watch": "~0.5.3",
"grunt-tishadow": "~1.0.1"
}
}
↓続けてGruntfile.jsを作成し、プロジェクトフォルダ直下に格納します。
module.exports = function(grunt) {
//グラントタスクの設定
grunt.initConfig({
pkg: grunt.file.readJSON("package.json"),
tishadow: {
sazardry: {
command: 'run',
}
},
//watchの設定
watch: {
sazardry: {
files: ['./app/*/*.*'],
tasks: ['tishadow']
}
}
});
//プラグインの読み込み
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-tishadow');
};
あとは、プロジェクトフォルダでGruntのwatchを開始すればOK。
grunt watch










































コメント
コメントはありません。