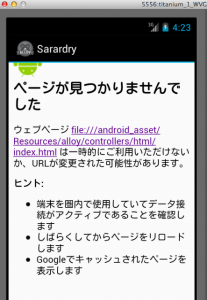
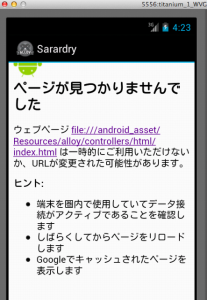
AlloyのWebViewを使って、ローカルHTML表示が上手くいかないです。実行すると、 ページがみつかりませんでした ウェブページ file:///android_asset/Resources/alloy/controllers/html/index.htmlは一時的にご利用いただけないか、URLが変更された可能性があります。 てエラーがでる。

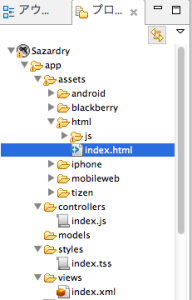
当該HTMLファイルは、app/assets/htmlに格納。htmlフォルダは自分で作成している。

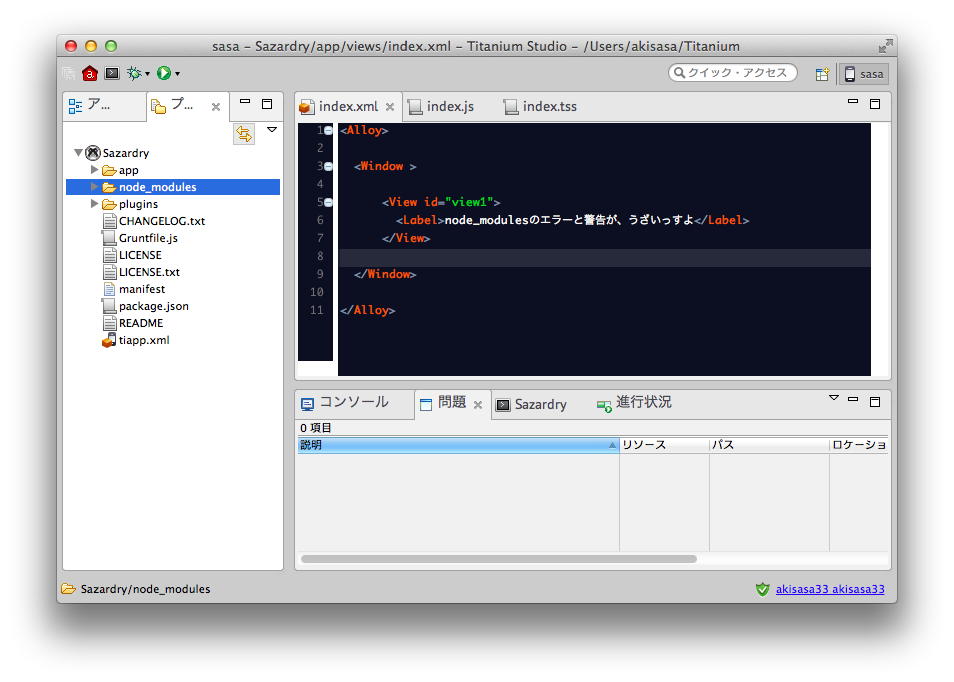
android_assetフォルダってなんだろ?そんなフォルダどこにもないよ? これ、かなりハマりました。2日位ハマった。。。。 以下、ソース。 index.xml
<Alloy> <Window id="webWin" class="container"> <WebView id="WebView" url="html/index.html" /> </Window> </Alloy>
index.tss
".container": {
backgroundColor:"black"
}
index.js
$.webWin.open();
むー。いろいろ調べたり、試したけど全然症状かわらず。。Titanium Studio 3.2.1から挙動が変わったっている噂もある。 迷うこと2日。さっき解決策が分かったっす。 ↓WebViewのurlに「/」を入れ忘れです!!アホか。俺!!!
<Alloy> <Window id="webWin"> <WebView id="WebView" url="/html/index.html" /> </Window> </Alloy>
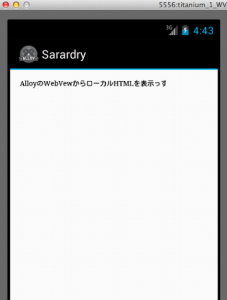
↓WebViewにindex.htmlの内容がちゃんと表示されました!!












































コメント
コメントはありません。