Tiledマップエディタで作成したマップのスクロール移動処理を試してみました。
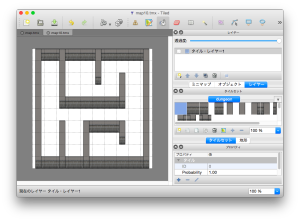
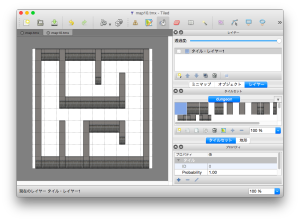
 ↑Tiledマップエディタで試しに10×10のマップを作成。csvでエクスポート。
↑Tiledマップエディタで試しに10×10のマップを作成。csvでエクスポート。

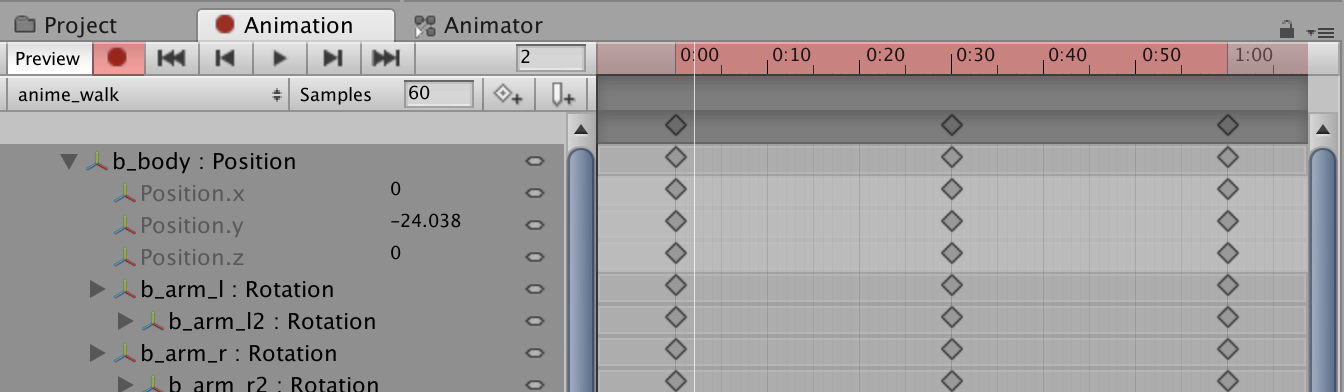
↑エクスポートしたcsvをXcodeのプロジェクトにAddする。 csvの読み込みyはマップの表示は自前のクラスを作成して対応。 enchant.jsならライブラリ側で色々対応してくれていたので楽でしたね。 なんでSpriteKit用意してくれないんだろう?

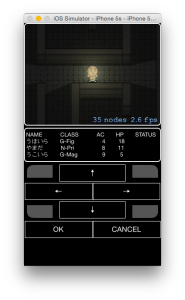
↑実行したところ。 レトロな感じのバーチャルパッドも実装してみました。 カメラも自前で追加しキャラクタが常にセンターにくるようにしています。 (マップの端の場合はカメラセンターは外す予定) ただ、今のところ下記バグが発生してしまいます。 ・動きがカクカク。 ・少し動くと画面がチラつく。Scaleの縮小→拡大がなぜか発生している??。 (一度通った道なら縮小→拡大は発生しない???) ・fpsが2〜3しかでない(エミュレータだから?)。 ・壁をすり抜けてしまう。 何が悪いかは調査中です。 どれだけ動きが悪いかは下を良かったらどうぞです。 以上です。






































コメント
コメントはありません。