DefoldでSpriteを使うためには、SpineでSprite画像の加工をして利用するのが簡単らしいです。と言うか、チュートリアルやマニュアルを見てもそれ以外の方法が分からず、、、、。
本当はインディーには無料のSpriteStudioを使いたかったのですが、Deflodにインポートする形式にエクスポートする機能が現時点でない模様。Unity用にはエクスポートできるみたいだけど。
Unityは前、少しチャレンジしたけどイマイチ面白くなかったし。Deflodを使ってみたい。最強の2Dゲームエンジンって謳われているしね^^
で、迷ったけど69ドルでSpine Essential版を購入。メッシュ機能があるEnterprise版は魅力的だったけどまだ早い。でもSpriteStudioは無料で使える臭い。なんかMacで開発するのってお金がかかる。Asepriteも有料だったし。Windowsだと無料で全部揃うのにね^^。Macはお金払ってツール買う文化がある、とのこと。このあたりがMacやiOSのアプリがWindowsやAndroidに比べてお粗末なものが多すぎる理由の一つなんだと思う。20年時代が遅れているのか、もしかしたら進んでいるのか?
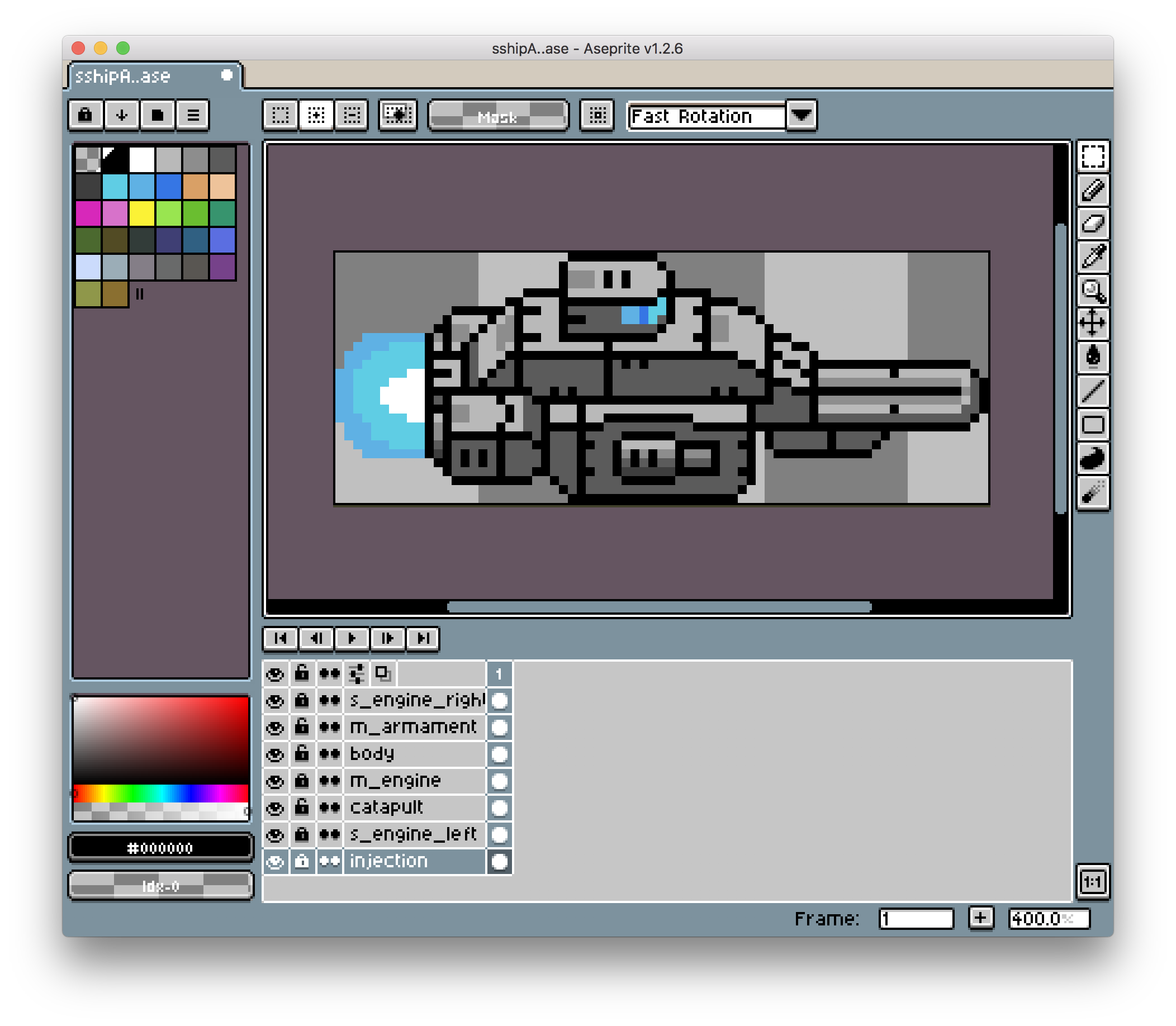
んで、Spineで使うSprite画像ですがAsepriteで作成します。
アニメーションさせるために、パーツ毎にpngファイルに出力させます。
なんか、フォトショップとかならScriptファイルをかませば、レイヤー単位でファイルを出力できるみたい。でもフォトショなんて持っていない。昔、ペンタブかなんか買ったときに機能制限版?みたいのが付いていたのを使ったくらいしか経験ないし。Gimpで十分。
んで、Asepreiteで作った画像をレイヤー毎にpngファイルに出力する。
ん、Asepriteもレイヤー単位で出力できない、、?
まさか、一個ずつ手動でレイヤー単位でファイル出力は面倒臭すぎ。
EDGEなら出来るのかな?でもEDGE使う=Windows使うってことじゃない。Mac負けすぎ。。。面倒なので、なにか方法がないか考える。

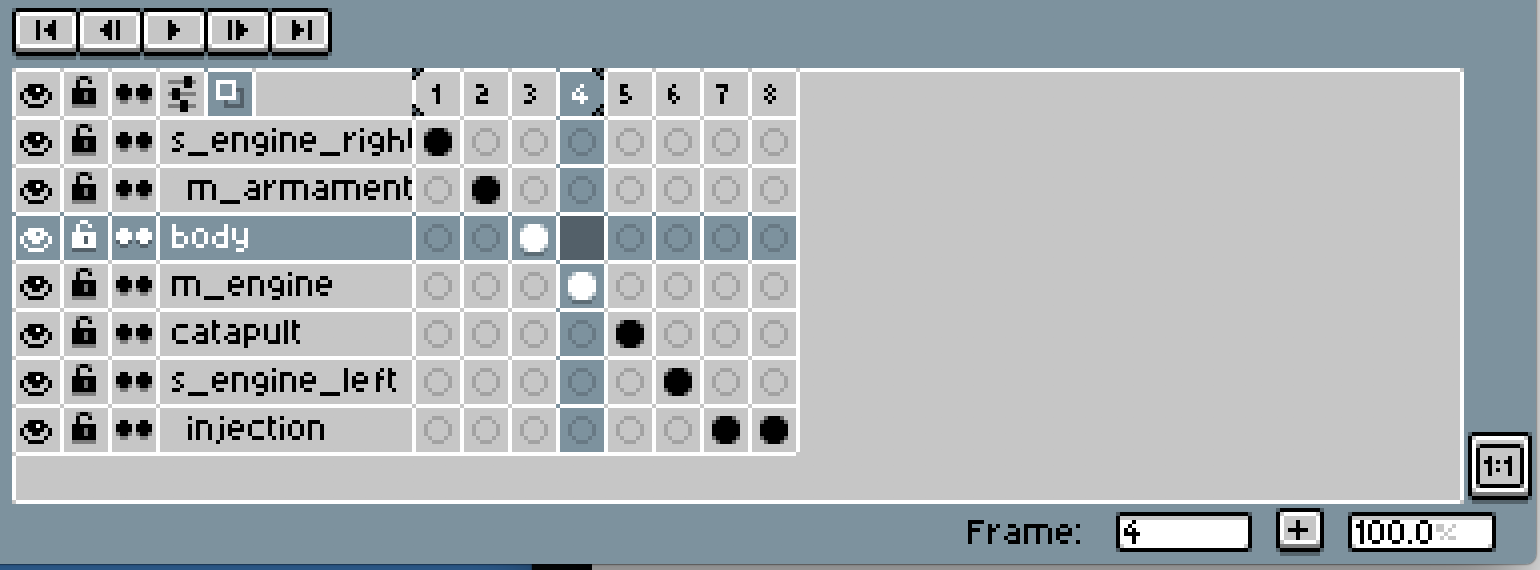
うーん。レイヤーではなくフレーム単位にパーツを配置後、png filesでExportすれば出来た。ちょっと面倒だけどこの方法しかないのかな?
良い方法しっているかたいたら教えていただきたいです^^








































コメント
by 【KUS0ゲー】(開発日誌)Sazardry(その4)Asetspriteでレイヤー単位にファイルエクスポート | ささブログ 2018/09/17 12:23