Spineで簡単なアニメーション(自分メモ)
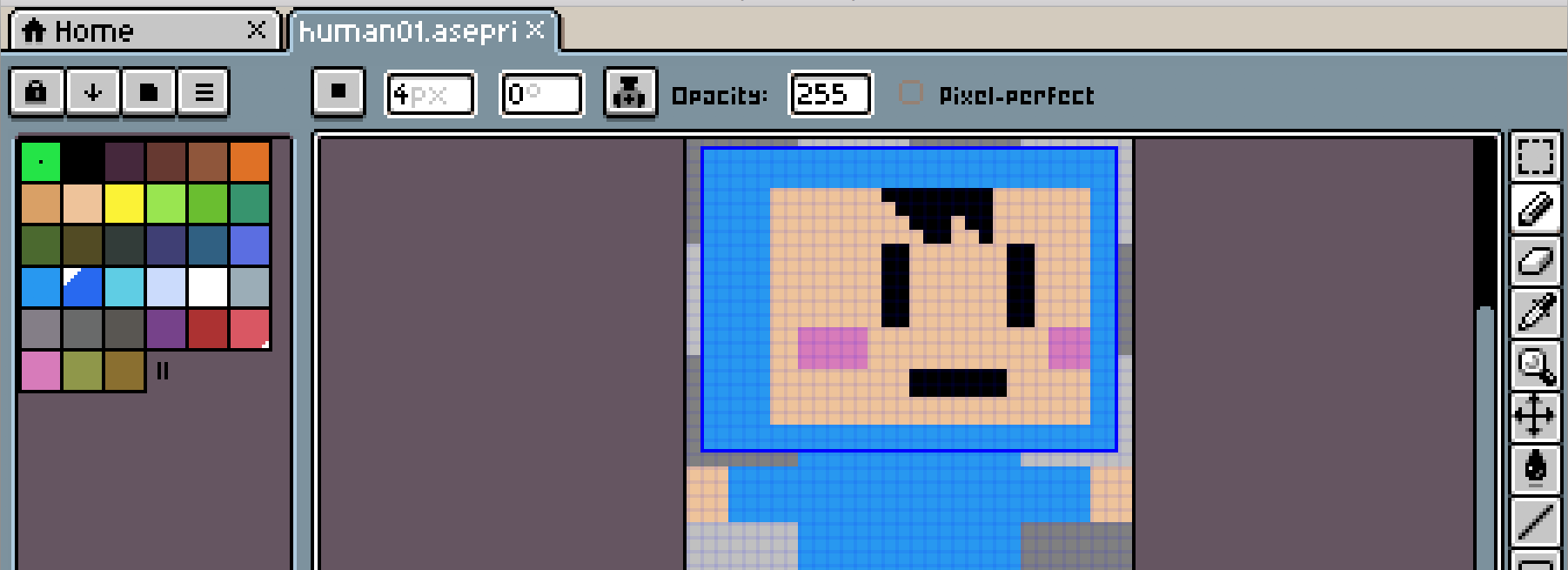
Spineを使用してアニメーション付きのスプライト作成を行います。使用するスプライト画像はAsepriteで作成しました。んで、ここで作ったSpineファイルをさらにDefoldにインポートして使用する予定です。
プロジェクトの作成
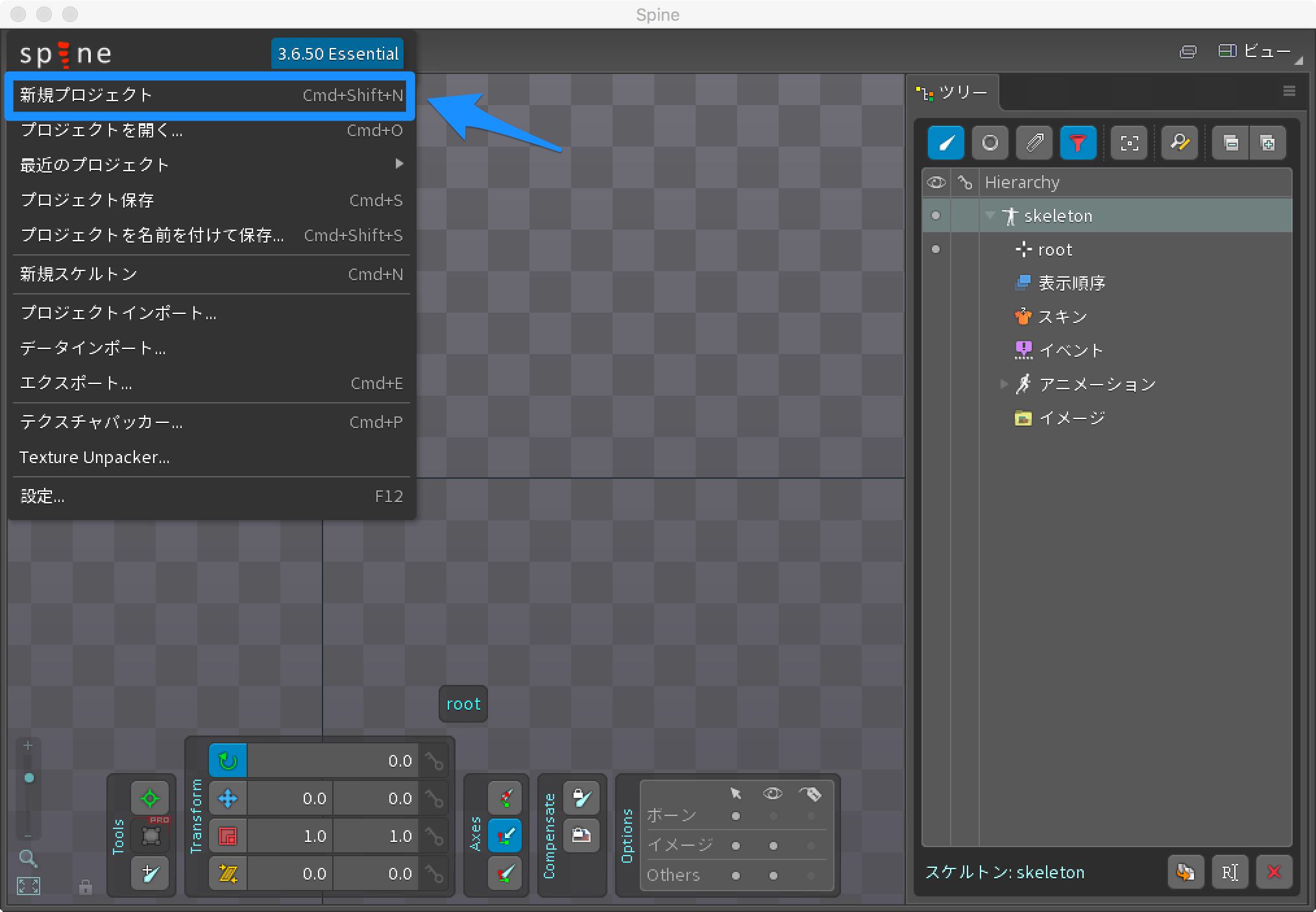
Spineを起動し、新規プロジェクトを作成します。
作成したプロジェクトを保存します。その際、保存先にフォルダを指定しておきます。
スプライト画像の格納
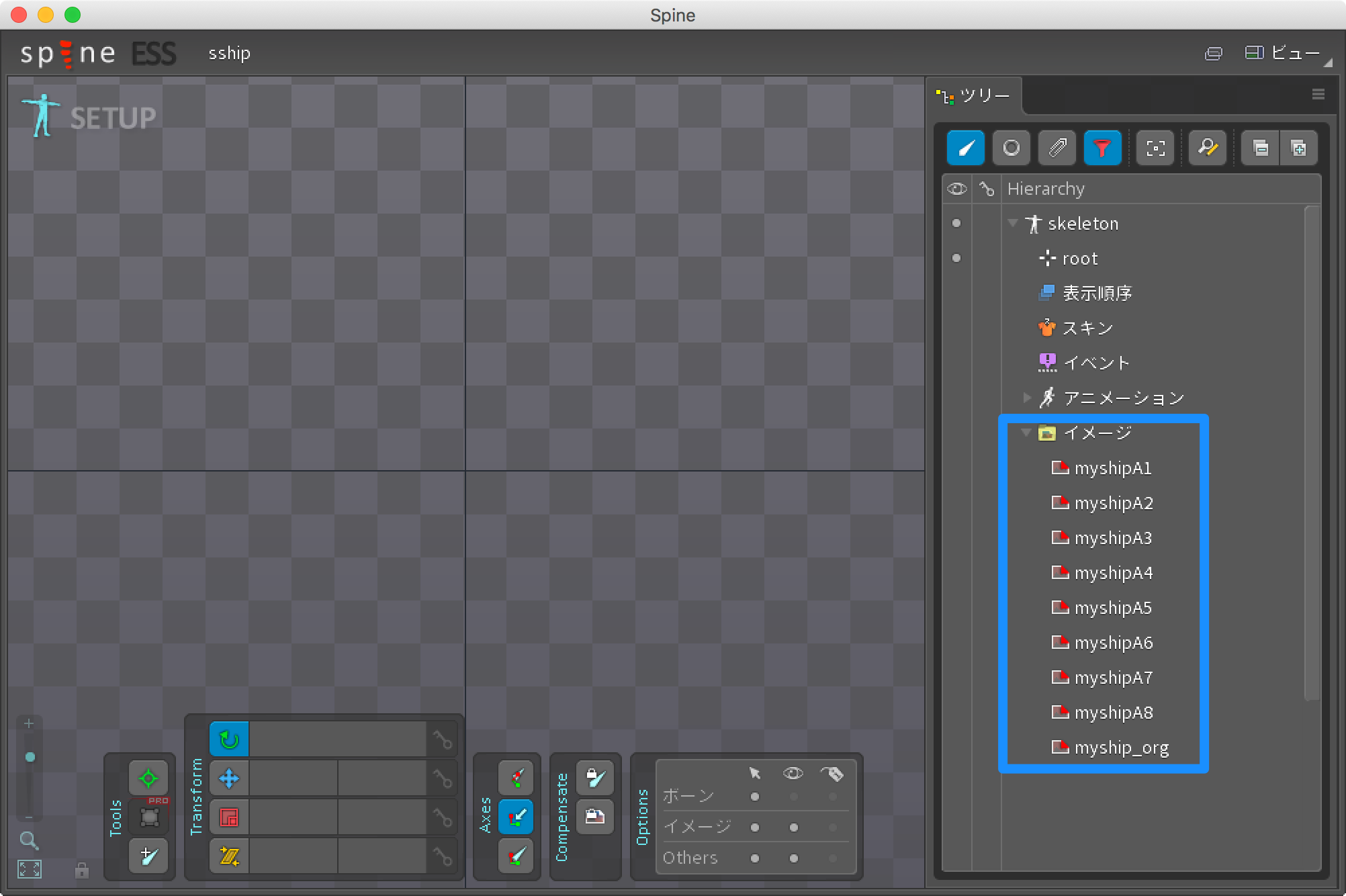
Asepriteで作成したスプライトのパーツ画像をプロジェクトを保存したフォルダ(↑の例ではsshipフォルダ)に全て格納します。
その際、各パーツ分解前の画像も格納しておきます。
↓そうするとSpine場のイメージフォルダ配下に当該イメージファイルが表示されます。
スプライト画像の配置
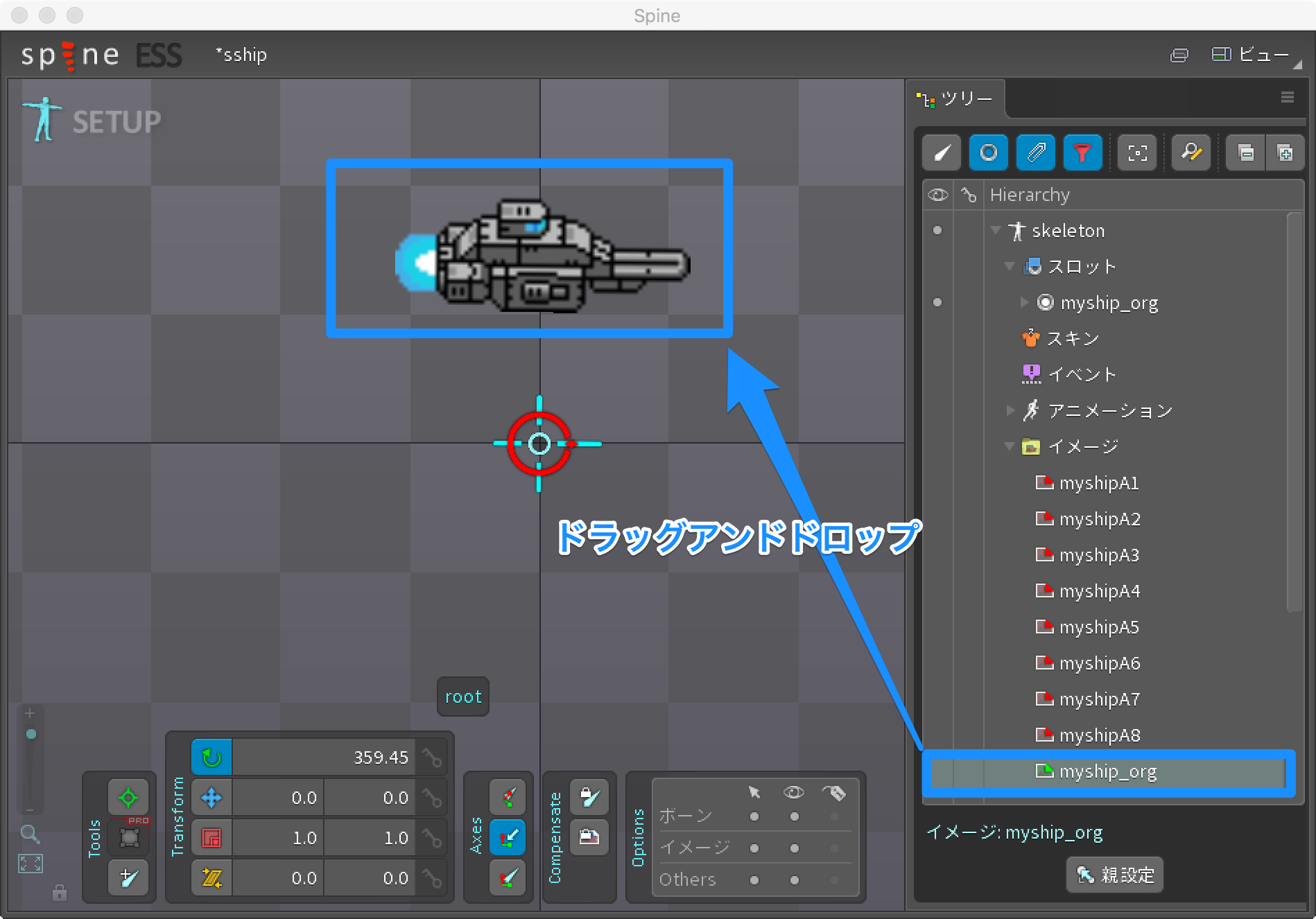
スプライト画像を配置します。各パーツ分解前の画像を先に配置し、その上に各パーツ画像を配置するとやりやすいです^^
↓各パーツ分解前の画像を配置します。
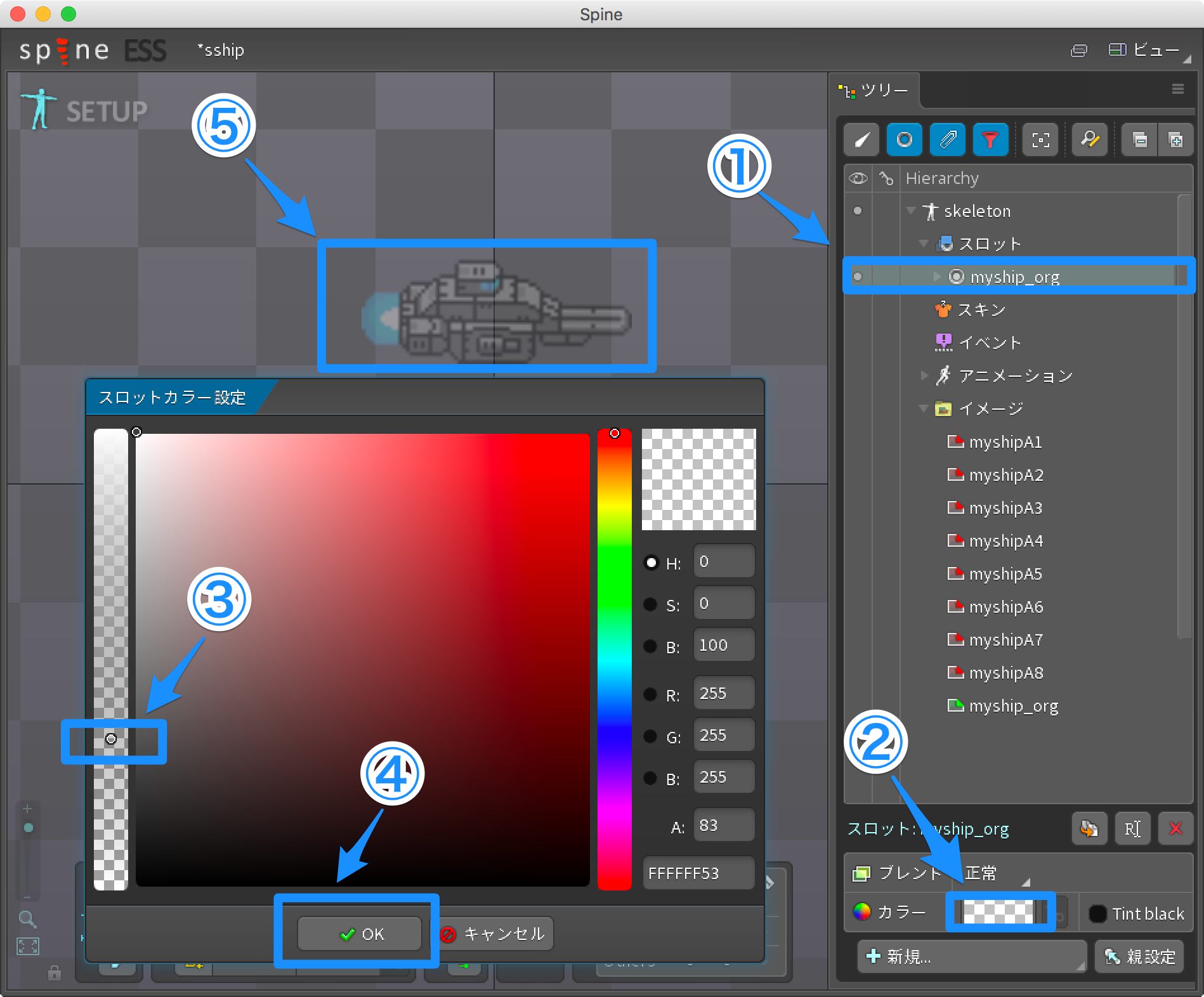
↓画像を半透明にしておきます。
①スロットというところに、上でドラッグ&ドロップした画像ファイル名が表示されているのでクリックします。
②カラーをクリックします。
③透明度を指定します。
④OKボタンをクリックします。
⑤対象画像の透明度が変更されます。
↓半透明になったスプライト画像の上に、各スプライトパーツ画像を配置します。
表示順序ツリーで、各スプライトパーツ画像の表示順序を変えることができます。
配置が終わったら、各パーツ分解前の画像は削除しておきます。
ボーンの設定
各スプライト画像にボーンを設定します。
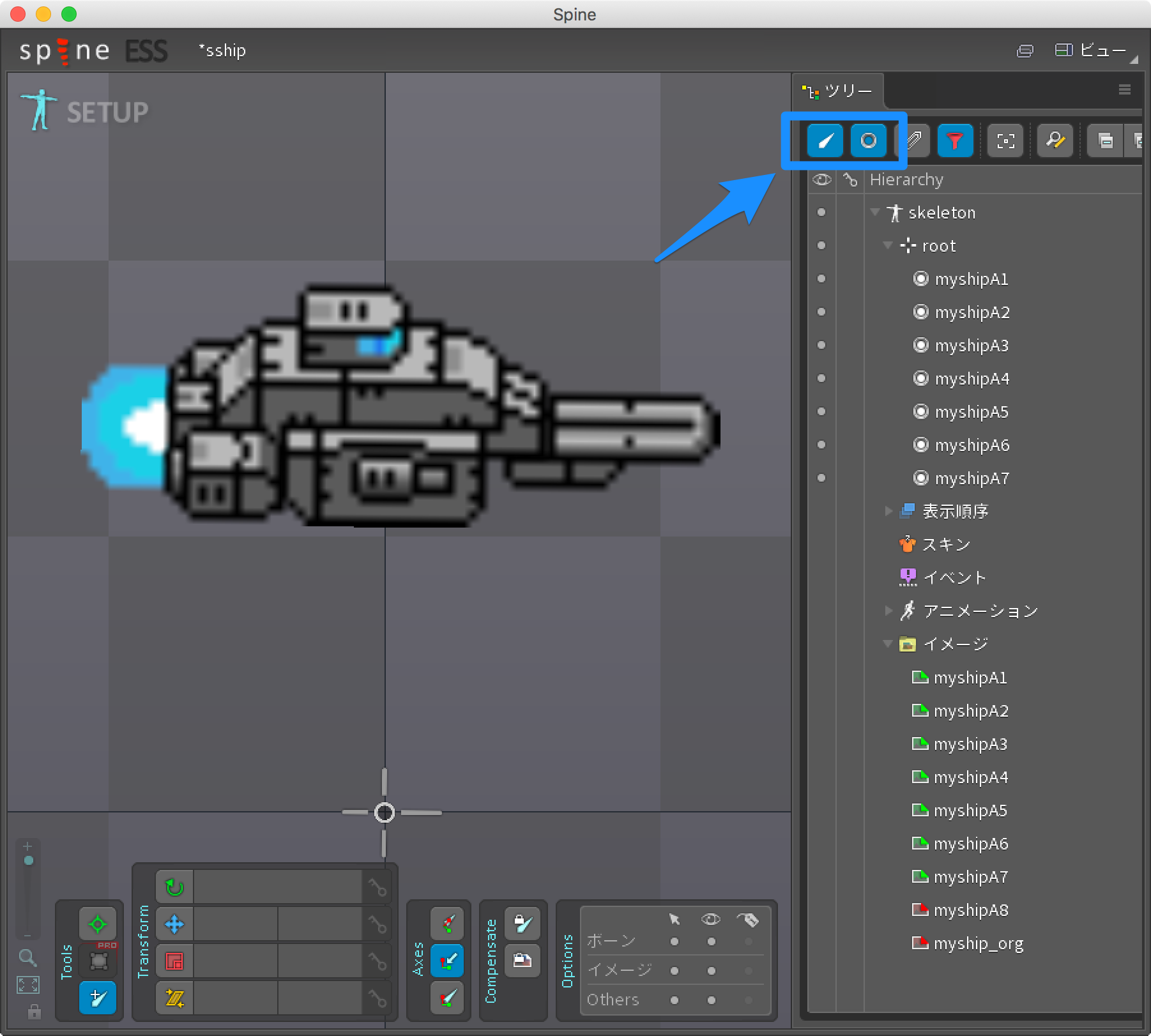
↓ツリータブの「ボーン」と「スロット」を選択します。
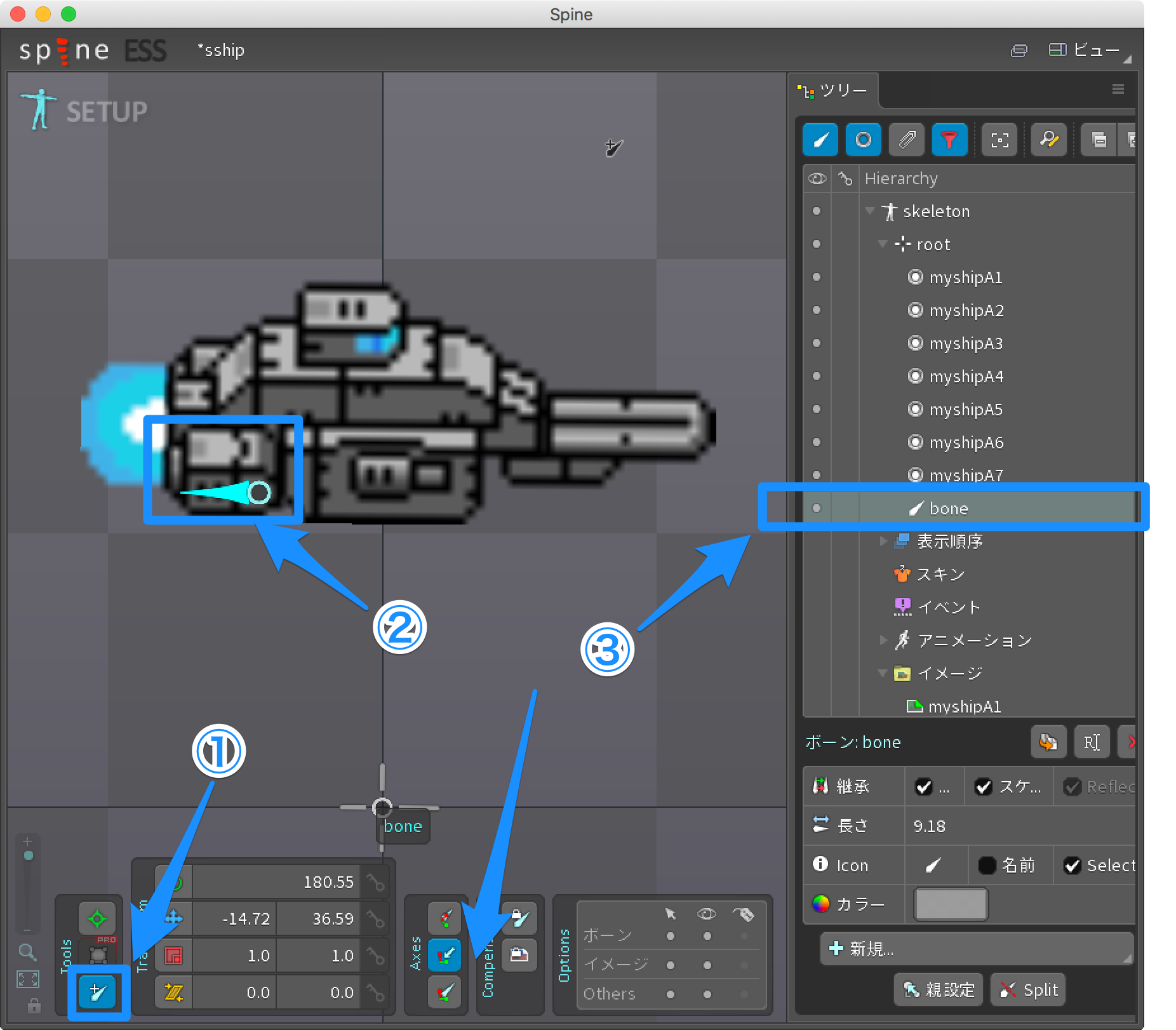
↓ボーンを追加します。
①Toolsのボーン追加を選択する
②ボーンを追加する(ドラッグでボーンの方向と位置、長さを指定する)
*図の例では、右エンジンのボーンを追加。
③boneがツリータブに追加される(分かりやすい名前に変更しておいた方が良い)。
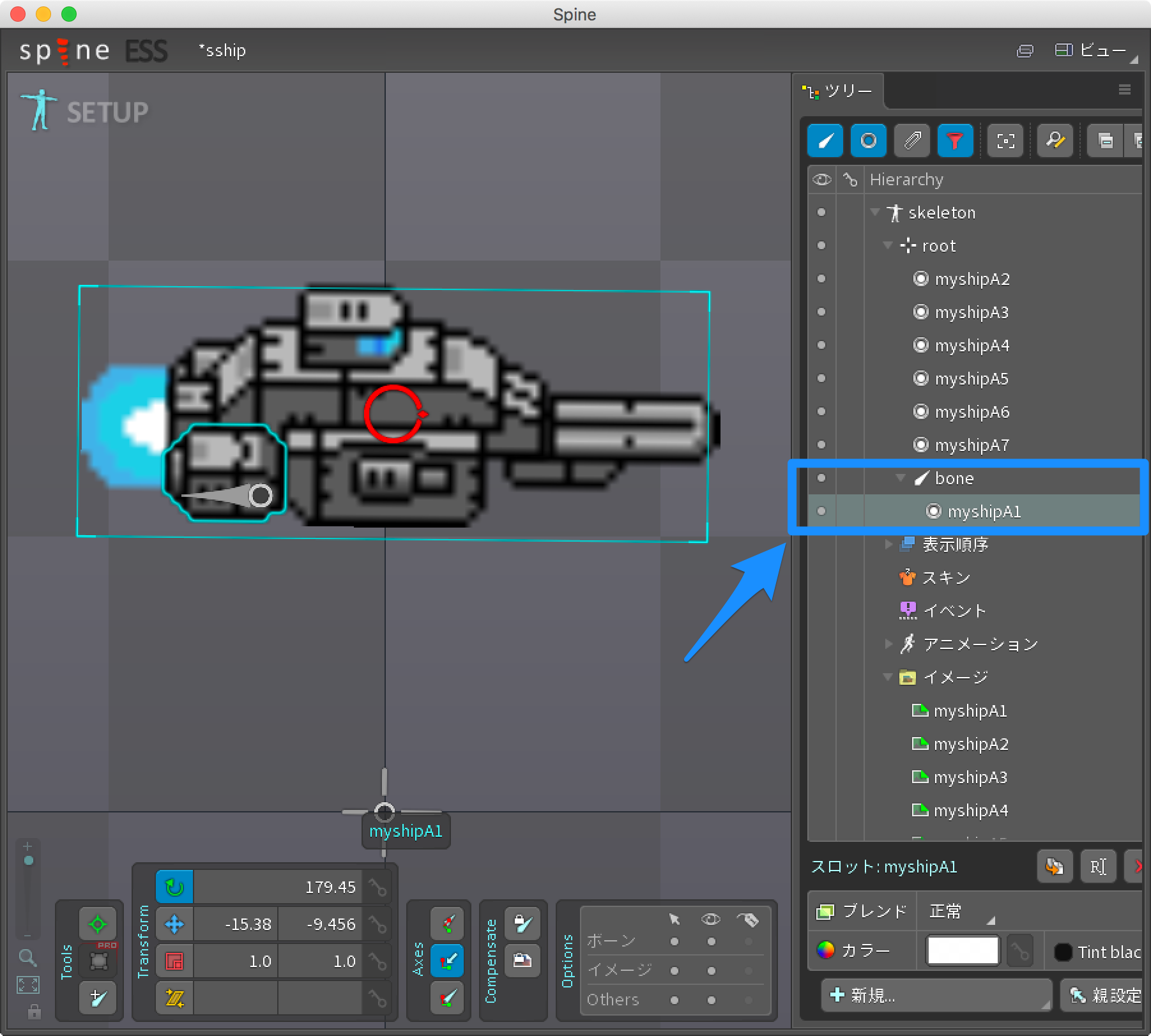
↓スプライト画像とボーンを紐づけます
ツリータブ上で、対象boneに対象スプライト画像をドラッグ&ドロップで紐付けします。
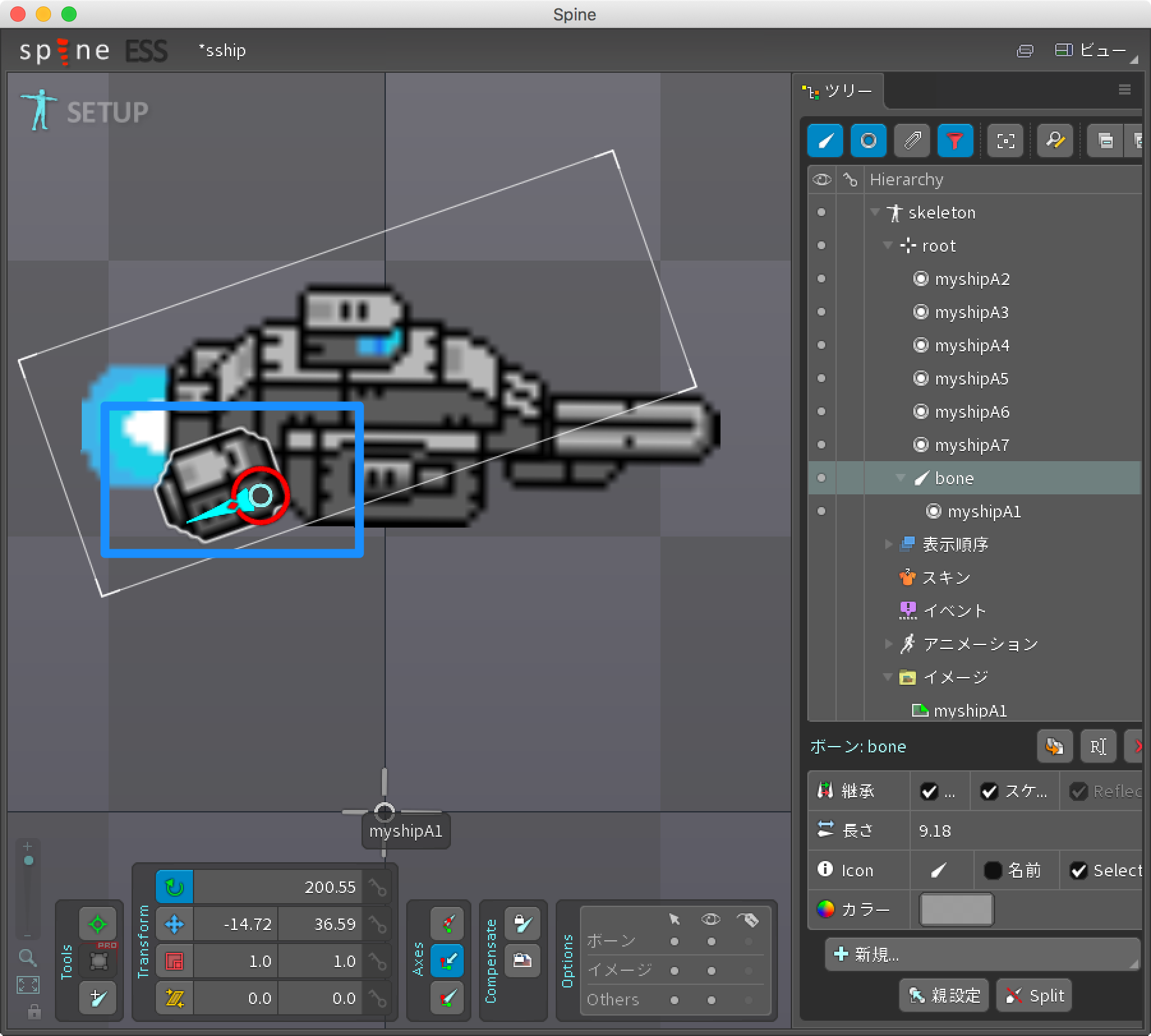
↓試しにボーンを回転させてみる。
boneと一緒に紐付けしたスプライト画像も回転すればOK。
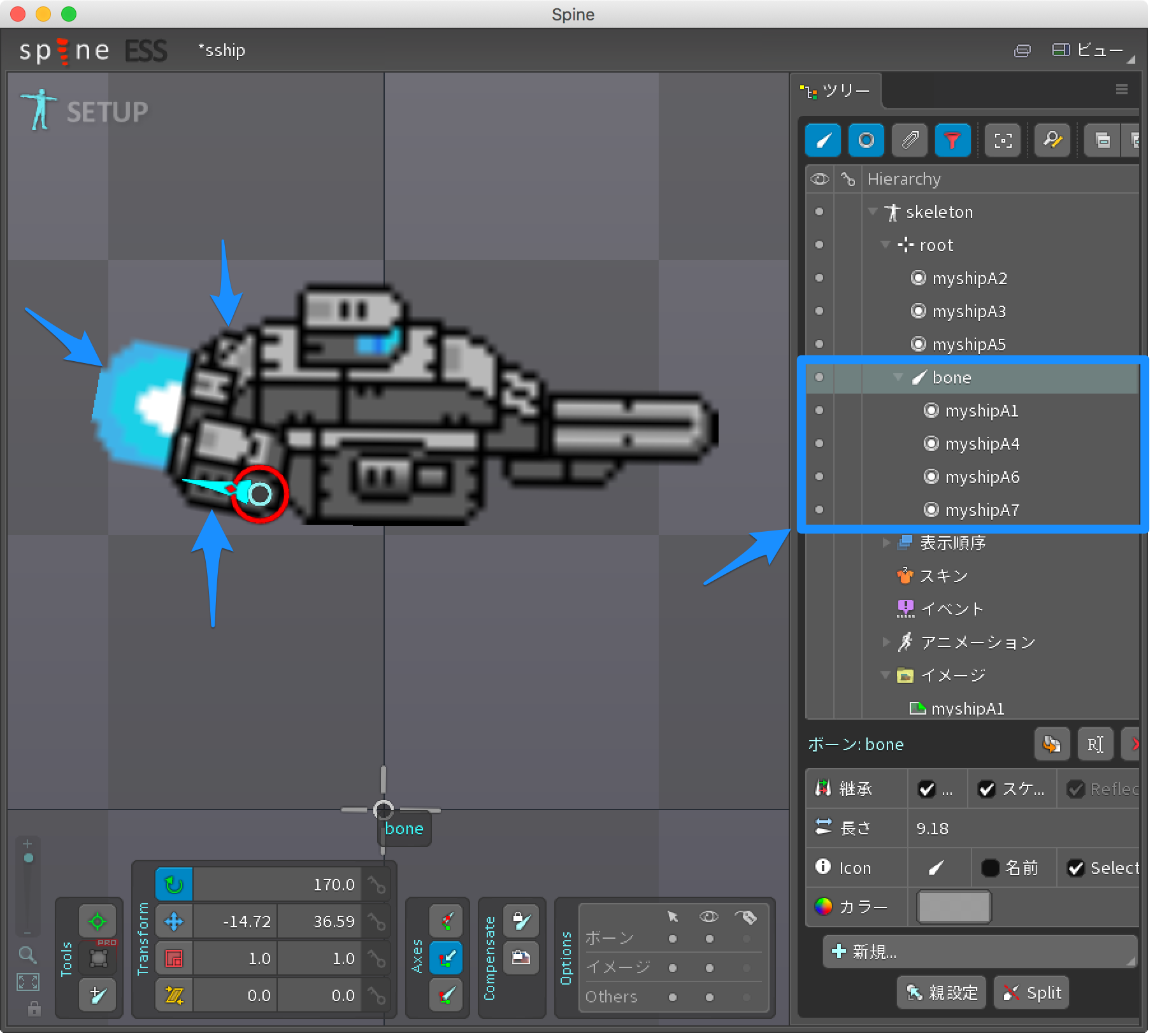
↓左エンジンと中央エンジンも同一boneと連動させたいので紐づける。
↑対象boneを回転させると、各スプライト画像が連動して回転されるようになる。
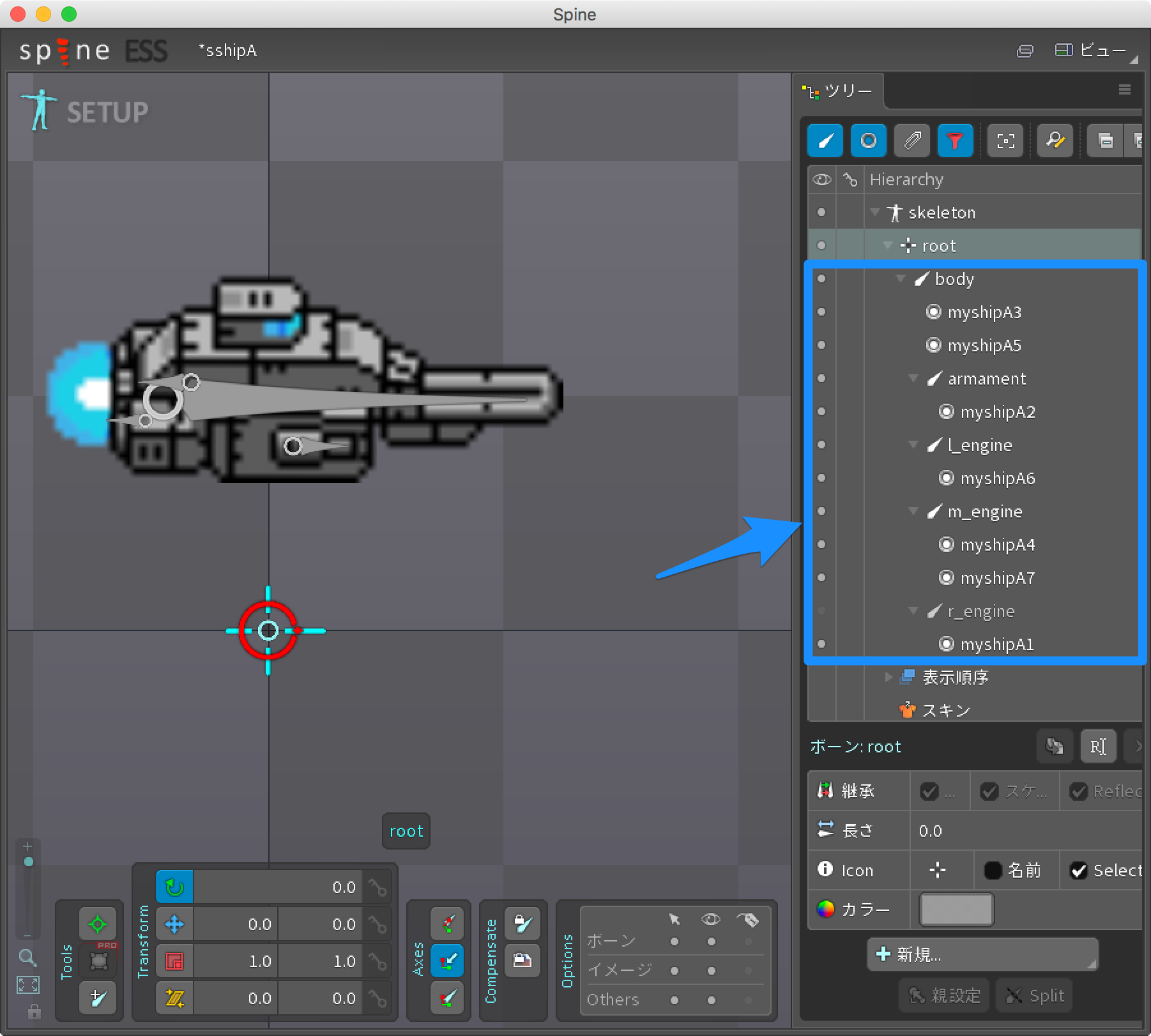
↓同様にして他のスプライト画像もボーンを設定する。ボーンの名前は分かりやすい名前に変更しておく。
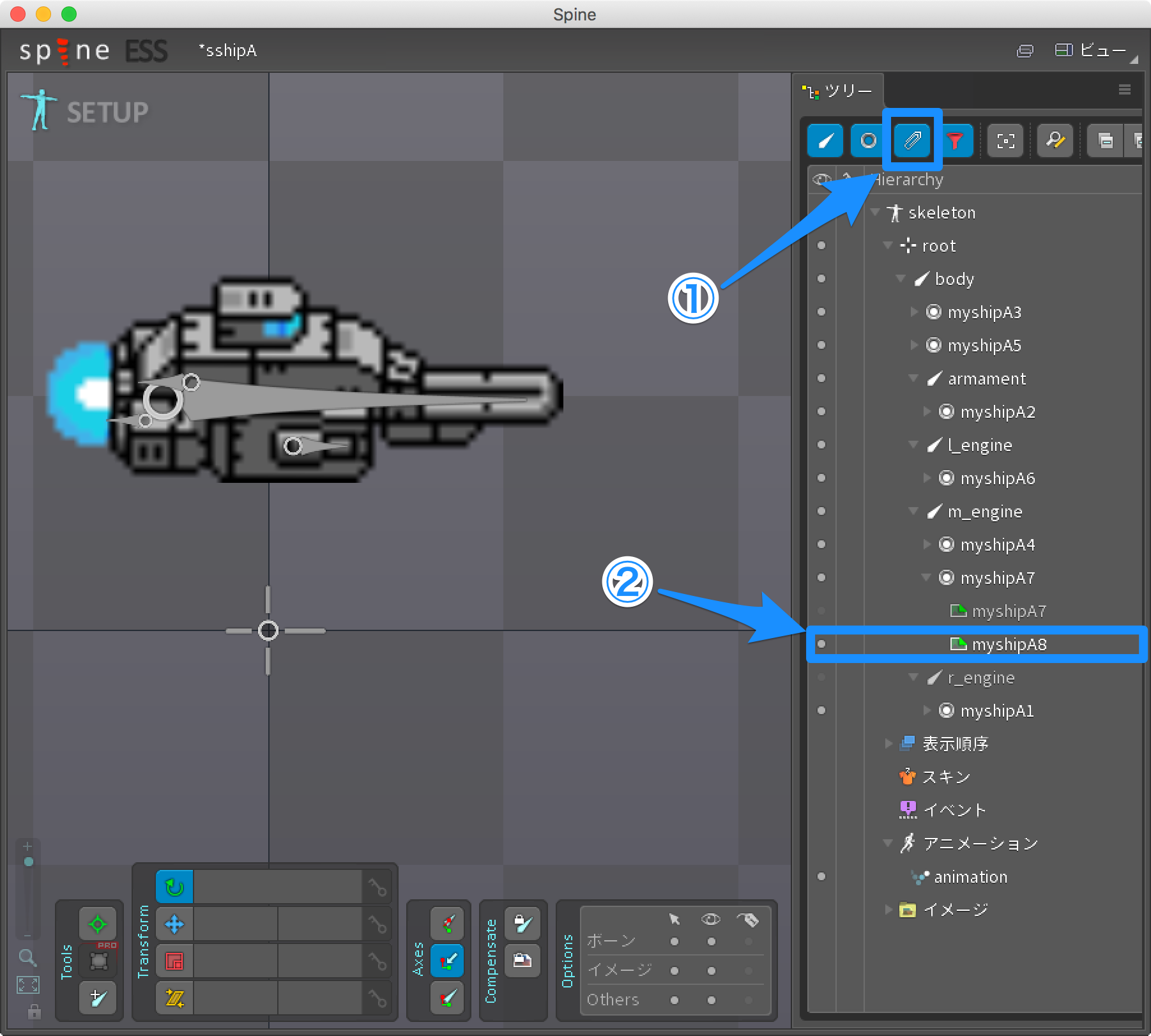
↓噴射のスプライト画像は、アニメパターンが2つあるので同一ボーンに両方紐付けておく。
①ツールタブのクリップ?を選択する。
②噴射のボーンに、噴射アニメパターン2種類目を追加する。
アニメの設定
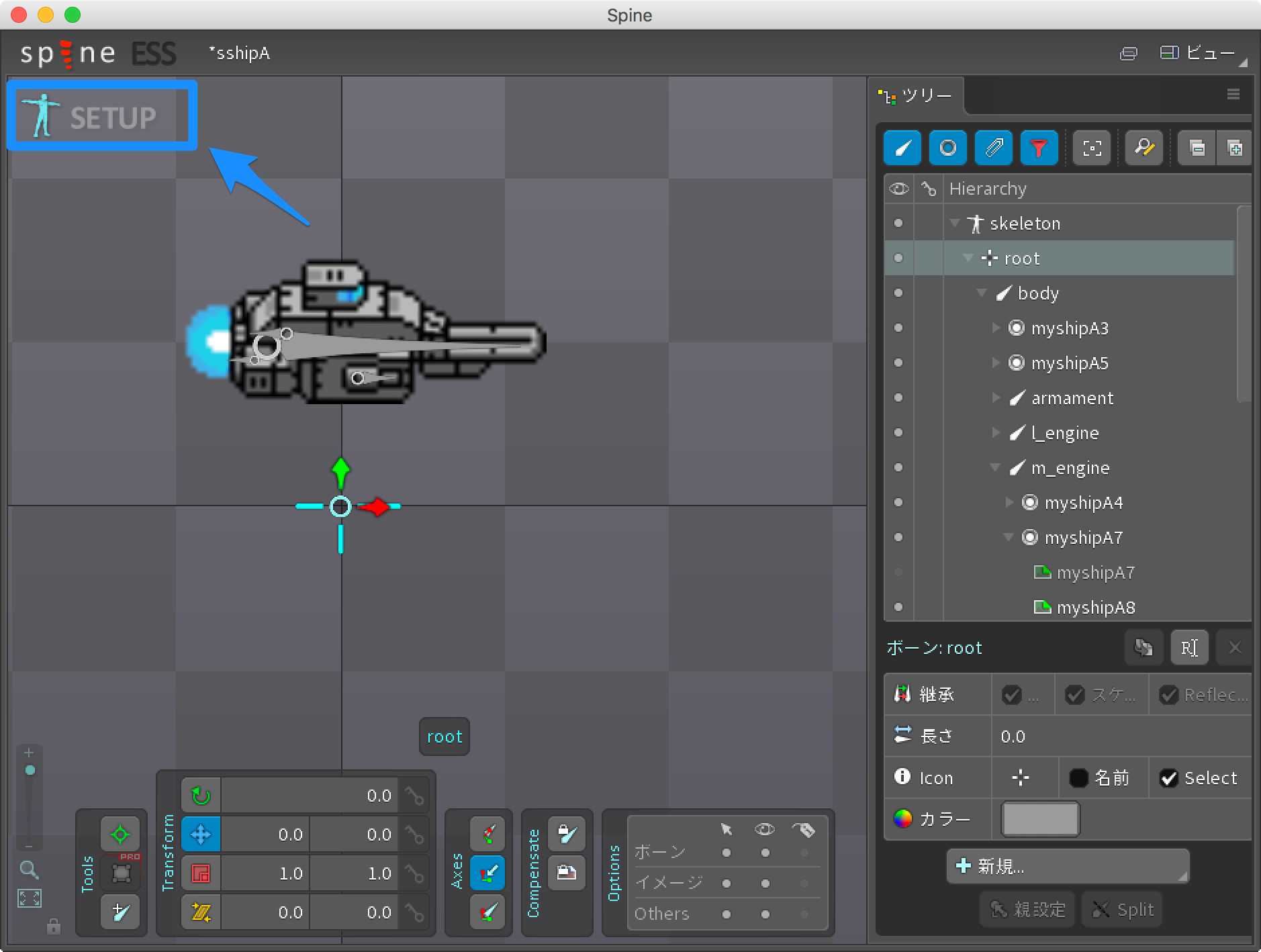
↓SETUPをクリックする。
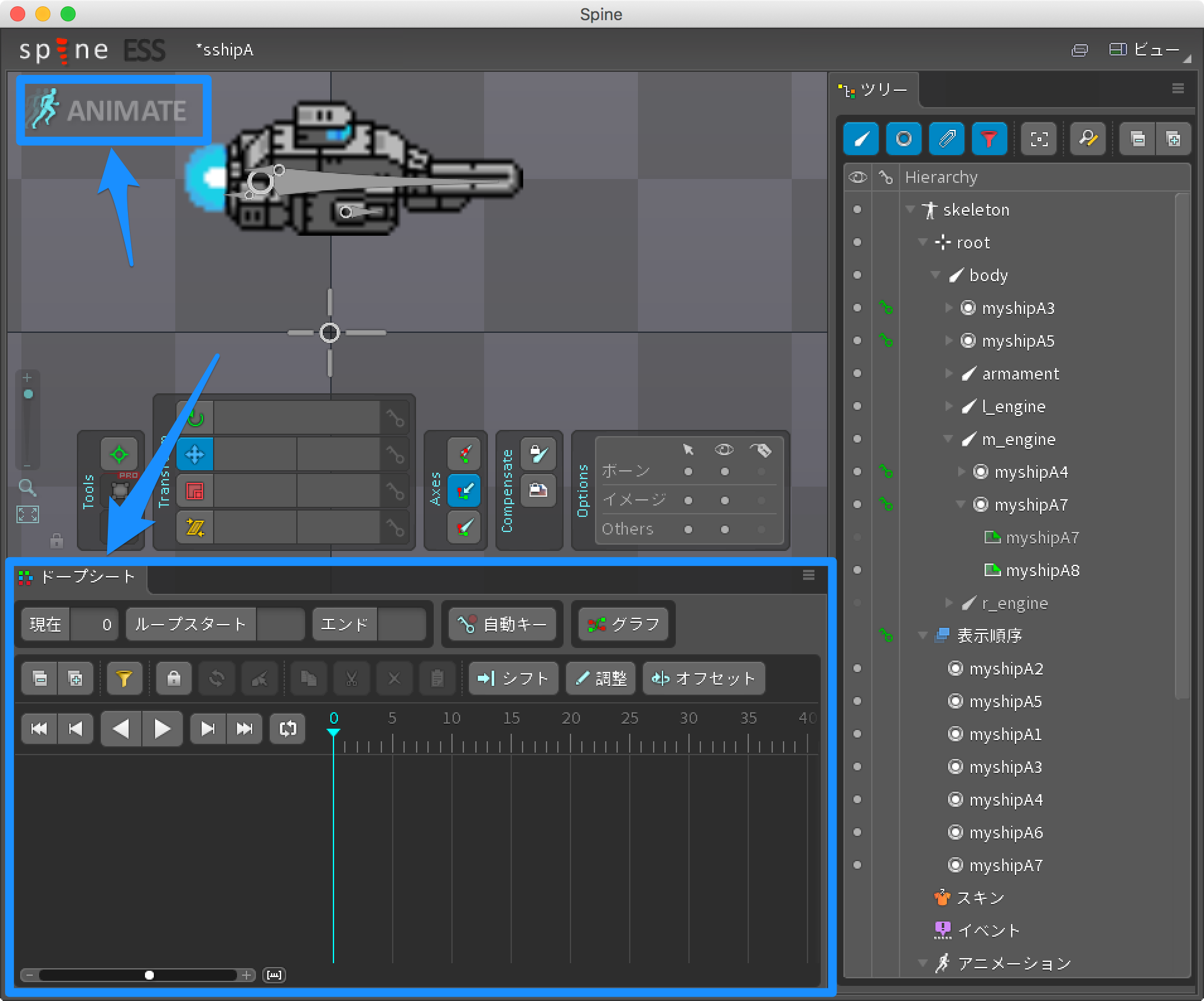
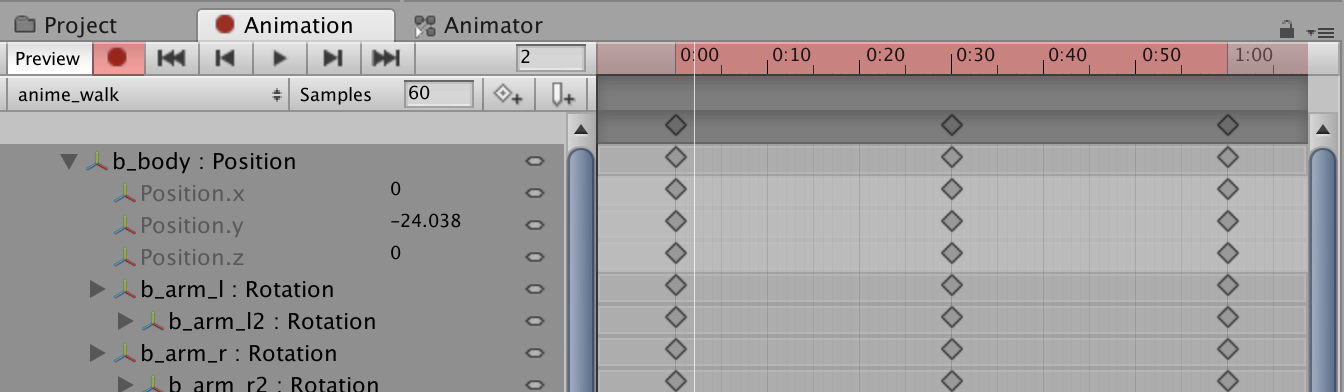
↓ANIMATEモードになりドープシートが表示される。
簡単アニメーションとして、上下に宇宙船の位置が動くようにしてみる。
20(フレーム)毎にアニメーション設定を行う。
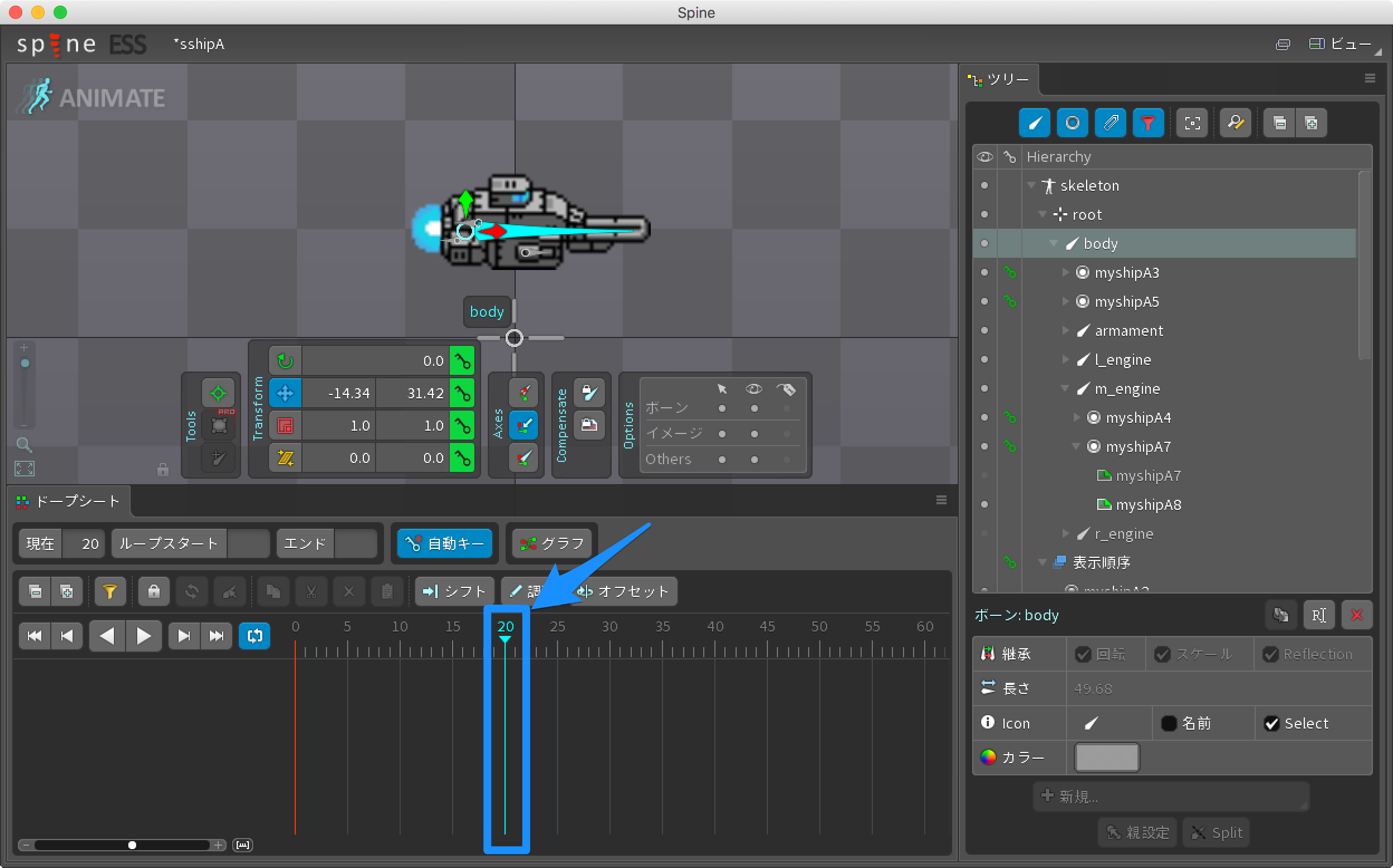
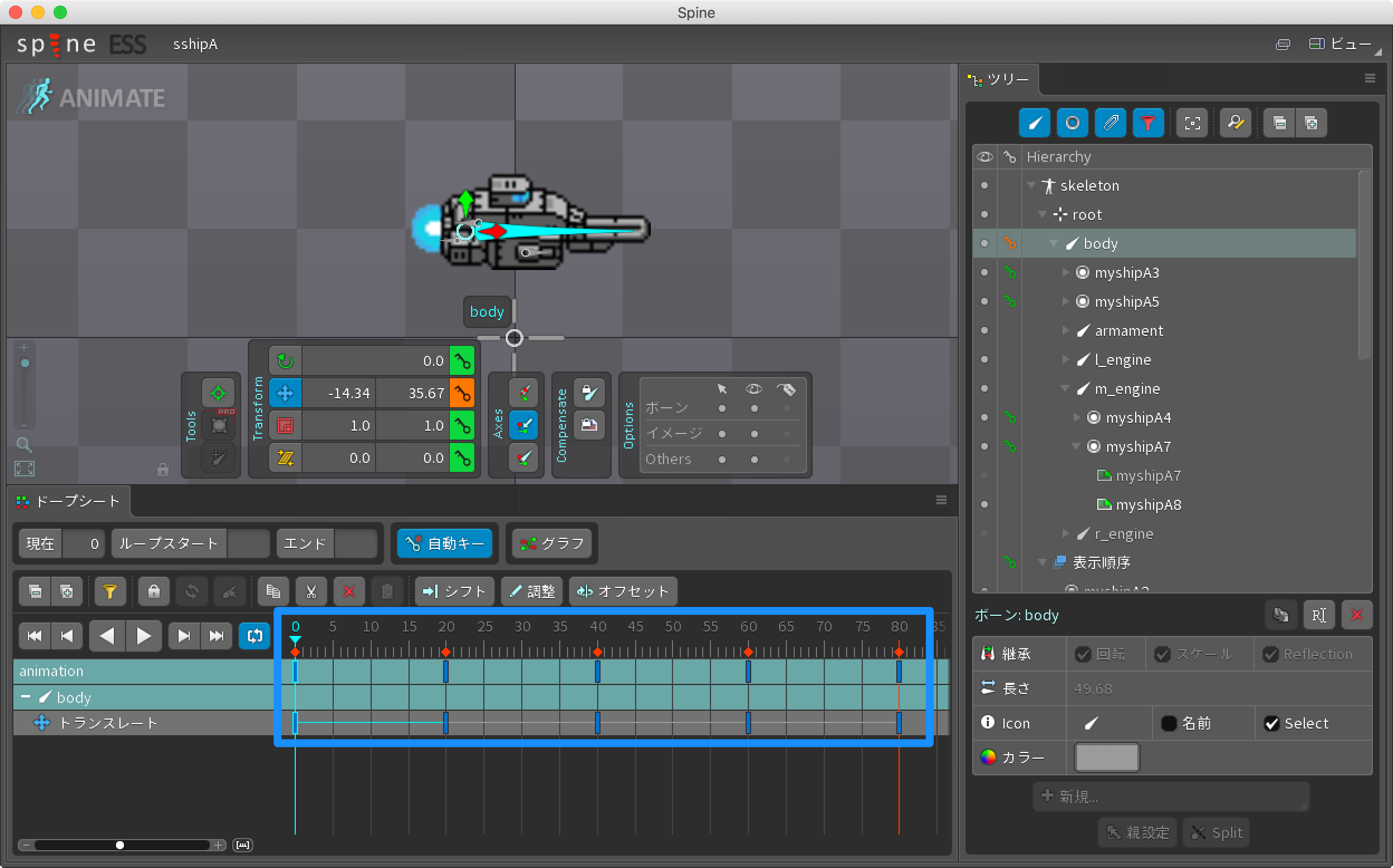
↓ドーブシートのタイムライン20部分を選択する。
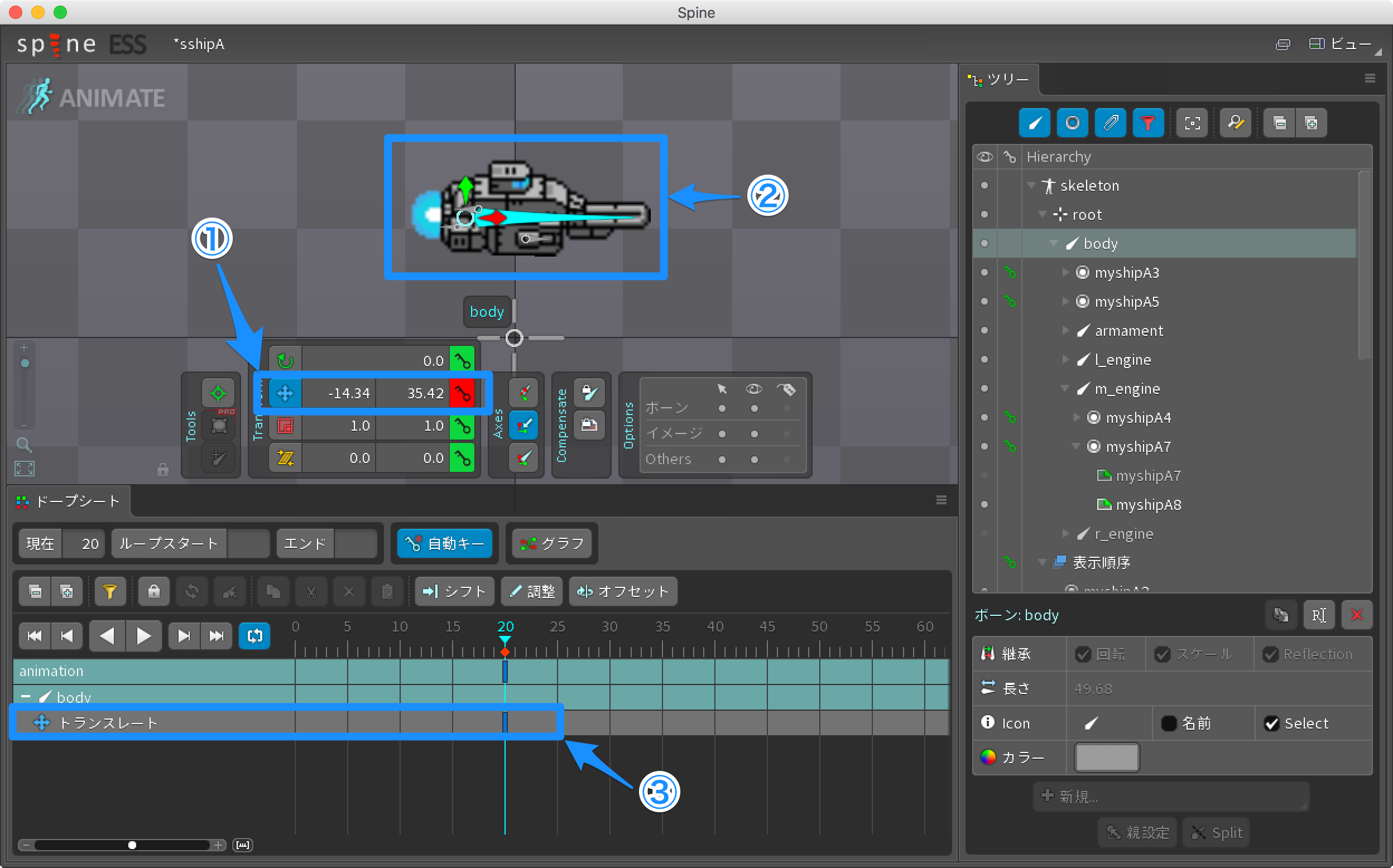
↓宇宙船の位置を上にずらします。
①Transformのトランスレートを選択
②宇宙船の位置を上にずらす。
③①②の実施後、タイムラインにトランスレートが追加されます。
↓同じように、元の位置→下位置→元の位置と20毎にアニメーションを設定します。
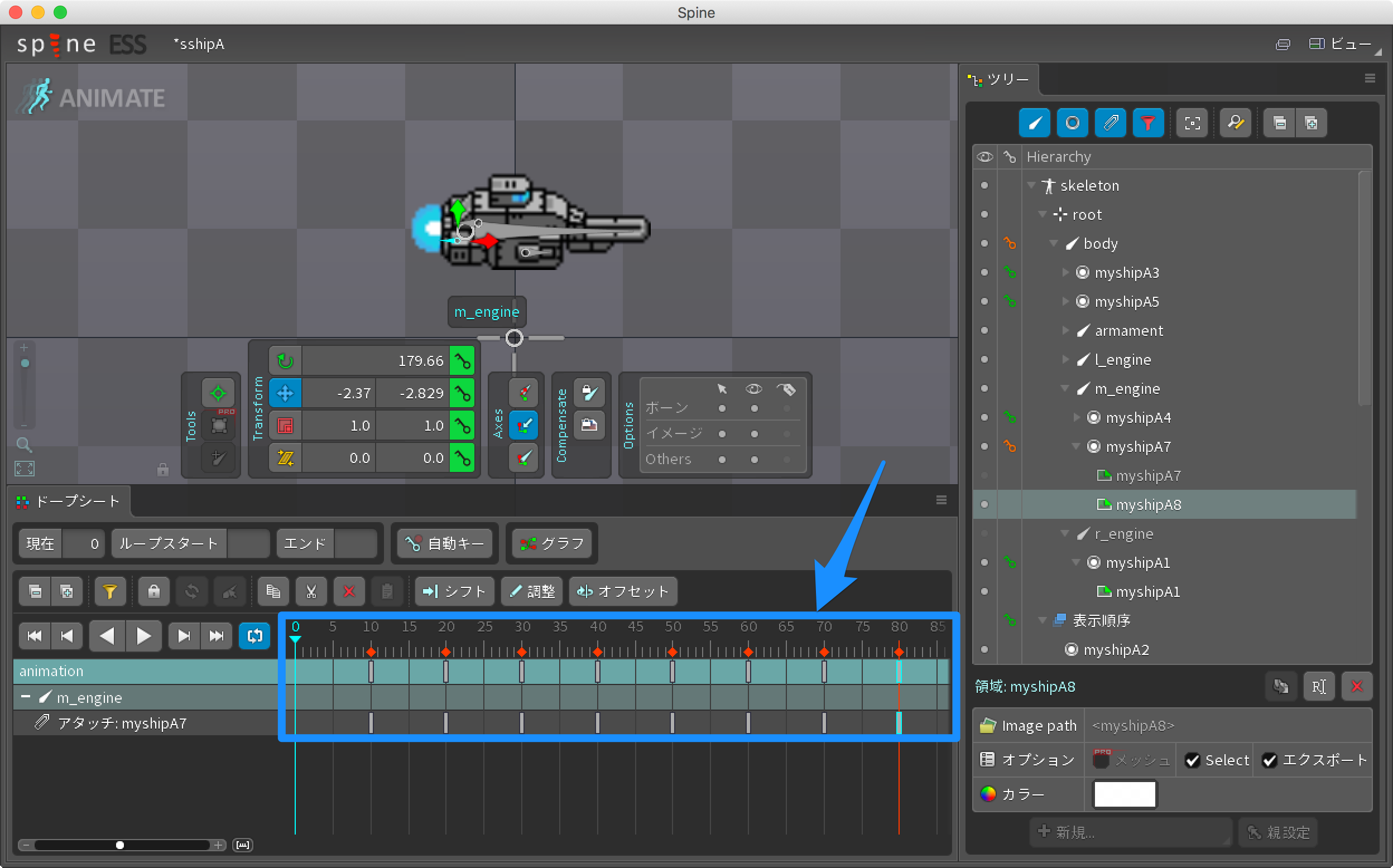
↓噴射エンジンのアニメーション設定。
噴射エンジンの画像を10フレーム毎に切り替えます。
①10フレームをクリック。
②噴射の画像を切り替え。
②’実際の画像が切り替わったことを確認。
③キーマークの色が変わるので、クリックすると新しいキーが作成されます(④)。
↓これを10フレーム毎に噴射画像を交互に変更する。
作ったデータの出力(GIF)
作ったアニメーションをGIFで出力する。
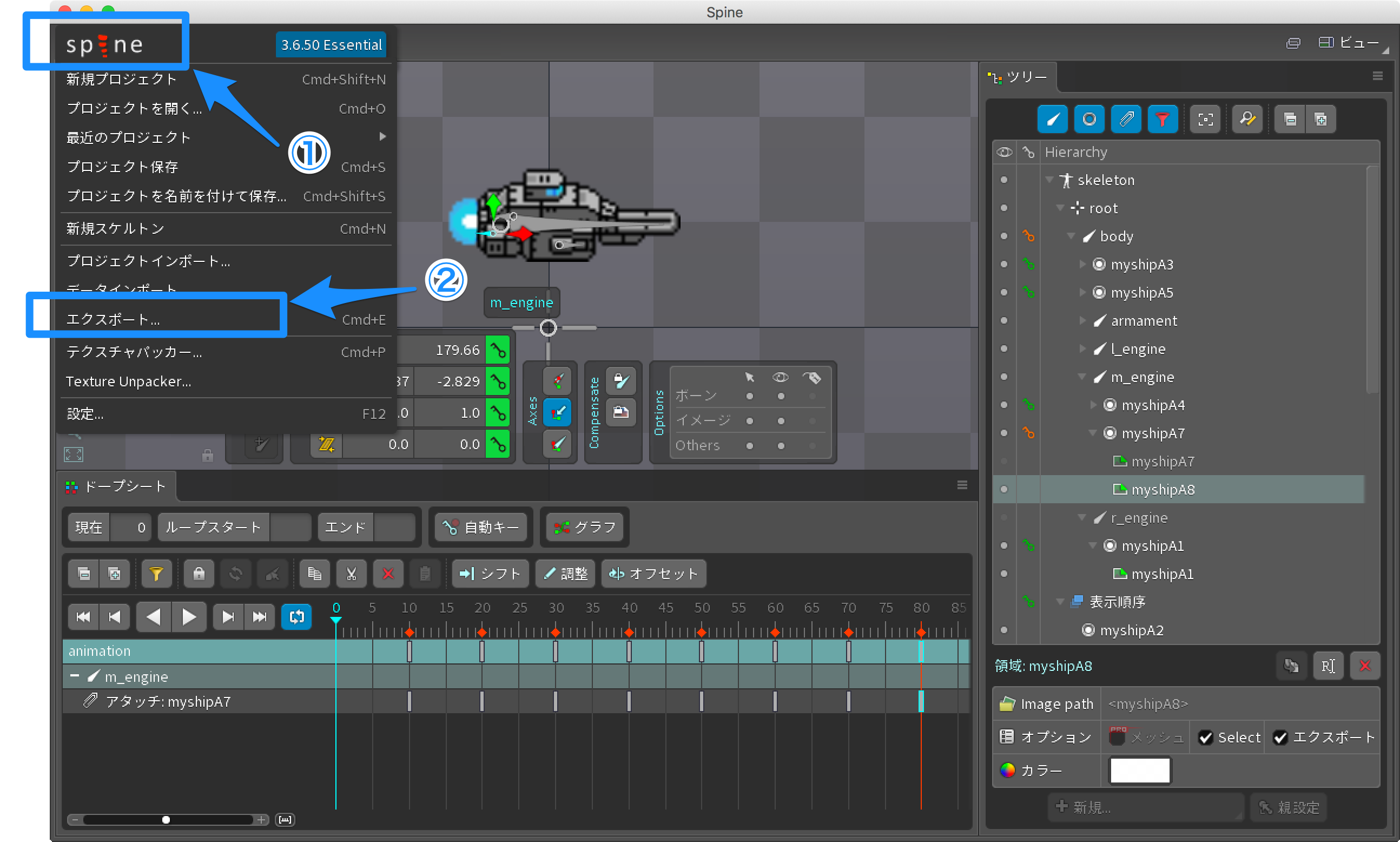
①spineをクリックし、メニューを表示する。
②エクスポートをクリック。
↓GIFを選んで保存をクリック。
↓出力されたGIF画像。
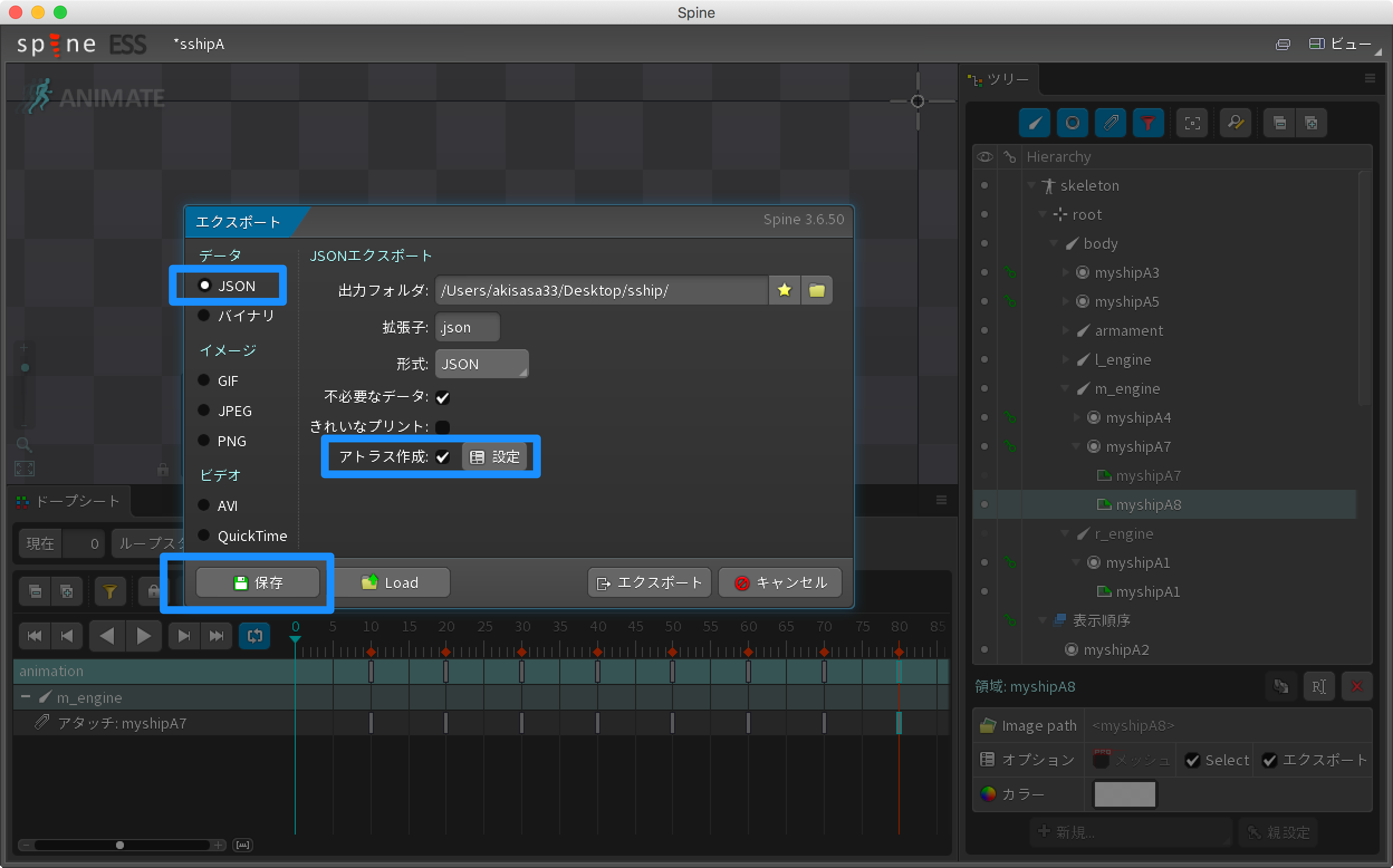
作ったデータの出力(JSON)
Defoldにインポートするために、JSON形式で出力する。アトラス作成もする。
これで、やっとDefold用のデータが準備できた^^;
あと、全然関係ないけど、今、TVつけたら電影少女ドラマでやっていた!だからJump+でも電影少女載っていたのか!!!あいちゃんが全然かわいくねぇ、、、><
髪型の再現度はまあまあ、、。^^

































































コメント
コメントはありません。