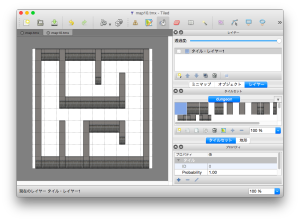
enchant.jsで作っているアプリのバグ取りです。 ブラウザでは動くのに、相変わらずAndroid実機で動かないです。 毎日昼休みに同僚にお願いして、iPhoneとAndroid実機で試させてもらっているのですがAndroidはマップだけしか表示されずダメですね。。
で、ちょっと嫌だったのですが(遅すぎて)、Androidエミュレータでデバッグ試しました。 すご~~く、遅いのですが何とか該当ページまで飛んで(AndroidブラウザでURL打つだけでも何分もかかるし;;)、 Androidエミュレータ上のブラウザで該当ページを見ると、Android実機で起きたようにマップのみ表示の状態でした。 うん。再現出来てます。^^
で、adb logatコマンドを叩いてみました。。
すると、ログに、、、 javascript SyntaxError: Parse error http:~~~ と、ずらずら出力されてきました。
何やら、 「各JavaScriptファイル内に定義しているdeleteメソッド名がダメよ~」みたいです。 deleteメソッドは、もしかしたら予約語みたいなもので、使用してはダメなのでしょうか? 試しに全ファイルのdeleteメソッドをcloseに置換して、再度該当ページをリフレッシュすると、、、 エラーが全て消えました!!
ですが、今度はページが更新中状態のまま表示されない?? エミュレータが調子悪いのかな?(私の非力なPCは、エミュレータを起動すると、かなりブオーブオーと暴走気味になります。)と思い、エミュレータを再起動してみました。
そしたら、今度はエミュレータが立ち上がらず!!?? PCを再起動したのですが、変わらず。かなり悩んで、結局、 エミュレータ起動時のオプション「Wipe user data」のチェックを入れたら起動できました。。
確認ページのブックマークを消したくなかったので、チェックを外していたのに。。。(ノД) で、再度ためしてみると、、、、

で、でた~~~~!!!! こ、これか。この方法でデバッグすれば良いのか!!!! 良かった~~~(ノД) 明日、実機でも試させてもらうっす。 あと、Javascriptの難読化ツールで、今までpackerを使っていたのですが、 Closure Compilerでダウンロードできる(WEB版もあります)
Googleの難読化ツールを試してみました。 packerも便利で好きだったのですが、Web版だと、いつサービスが終了するか不安だったのでダウンロード出来るツールを探していたんです。 で、このClosure Compilerは、バッチファイルから各JavaScriptの難読化+結合まで行なってくれるのです!!これは、便利!!^^
今まで、10ファイル位をブラウザ上で、ペタペタpackerに貼りつけては元のファイルに上書きを繰り返していたので、ちょっと大変でした。 これからは、バッチファイルの実行だけで作業が済んじゃいます^^ で、Closure Compilerを試してみたらバッチの結果にエラーも出力されていて、、、 んん?

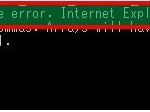
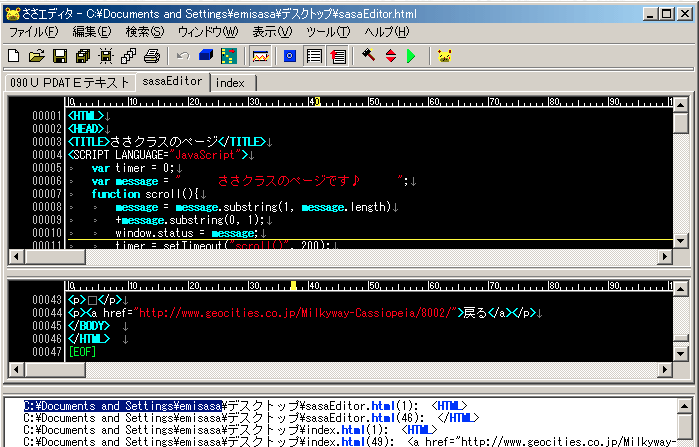
↑何やら、Internet Explorerでエラーが出るんじゃない?的な内容が、、、?? 該当JavaScriptを見てみると、、、

うお!!末尾の「,」が一つ多いぞ~~!!!!(画像下から9行目の末尾です。) 今まで気づかなかった。。。これがIE9で動かなかった原因かも。(でもChormeとかSafariで動くんですよ。。??) 他にも、もう一個ワーニングが出ていまして、、
TSelectPanel.js:53: WARNING - Suspicious code. This code lacks side-ets. Is there a bug?
バグあるんじゃないの?、、、と。
いくら何でも、ブラウザでは今までちゃんと動いているし、無いでしょうと。
↑あ、あった~~!!何これ。何で、こんな忘れ物しているの!?俺?
Closure Compilerで難読化&ファイル結合をやるついでに、気づかなかったバグも見つけてくれました。。。^^;これは、良いです。便利です。助かります!!












































コメント
コメントはありません。